Hi all!
This is the tiny dev diary for my entry to the game jam A game by its cover (our version)
I didn’t really know if I was going to be able to put much effort into this, so I haven’t chosen a cover until now:
Edit: Cover by @gemsheldrake aka Petitecreme
I’m not sure what to make of the name on the cover (or the pink tiger?), so I’ll just take it down a notch by simply calling it Pastel Riders, which seems like something a little more manageable.
This project is also a way for me to tick off some items on my bucket list of things to do. Even though I’ve done racing games before, I haven’t done a 2D racing game, on my own ![]()
My main mission is to learn more about what Defold can do, and have fun at the same time.
I will take a lot of inspiration and ideas from the awesome game Nitro, which I’ve played a lot.
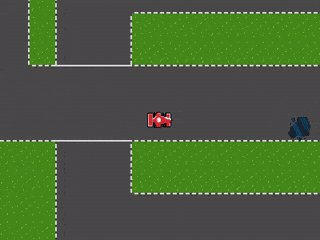
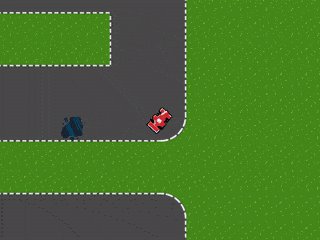
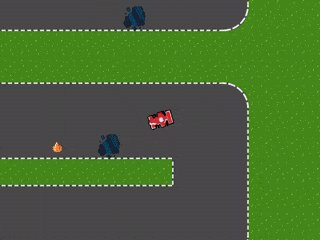
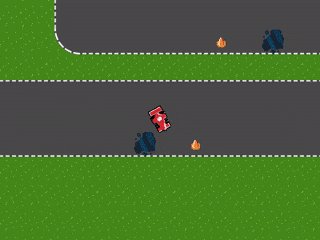
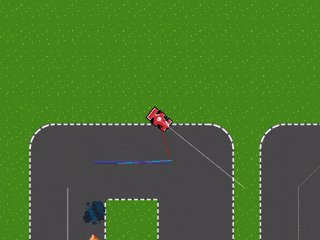
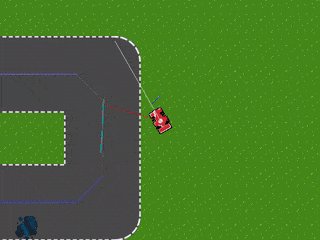
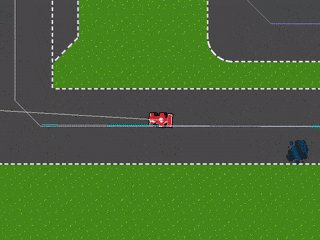
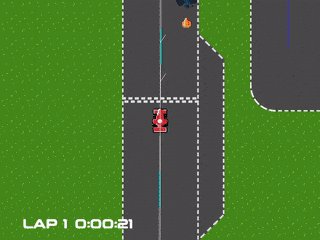
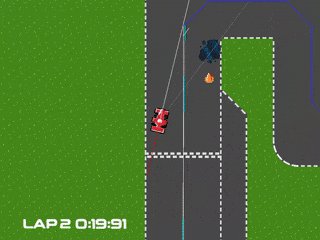
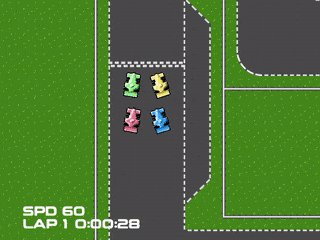
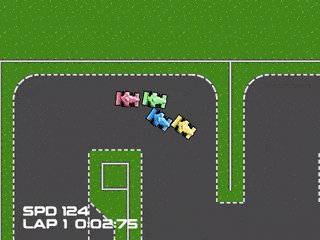
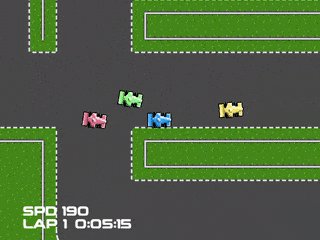
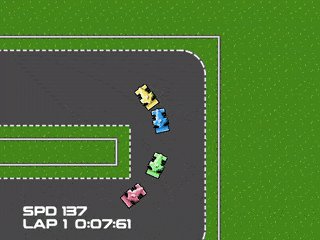
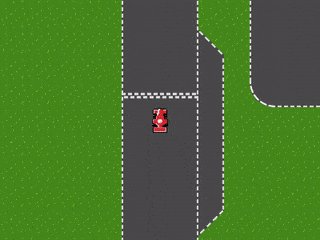
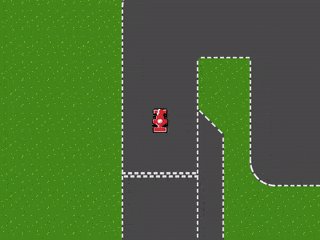
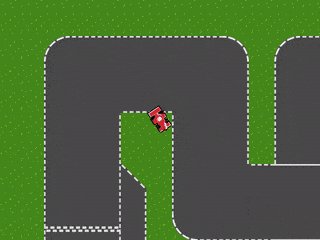
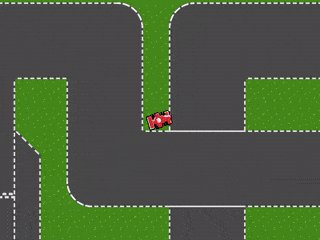
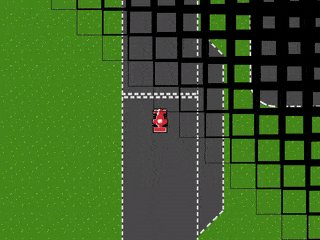
I’ve come a (very) little way, and here are two screen shots to give you an idea of my scope/style of things:

Here I tried my first real interaction with the render script. I followed the advice of @sven gave on the topic here:

Since I’m a fairly new Defold user, the first goals have been to find a project setup and file structure that I’m comfortable with. And although I think I’m getting there now. I have struggled with a few things, that might be worth mentioning.
Physics Worlds
Earlier, my level was loaded via a collection proxy, and my player object was spawned in the main collection. This led to the two physics objects being part of two separate physics worlds.
The solution was to reorganize my structure a bit, so that the player object was part of the level.
Input Focus
In my main collection, I had my main script that acquired input focus. Problem became later, when I wanted to have input focus in my collection proxy (level). It turns out, the game object that holds the collection proxy, is the one that needs the focus, in order to pass the focus along. Thanks @sicher for pointing that out here.
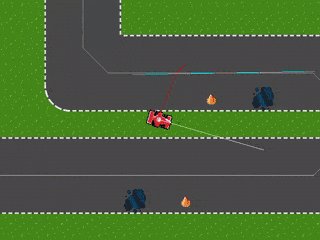
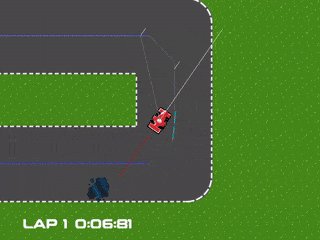
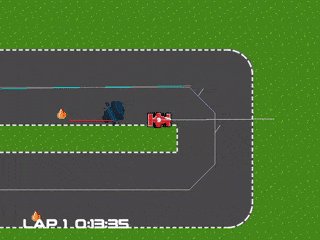
Next up, I’ll be trying my luck adding ai cars, so that there’s something to compete against…