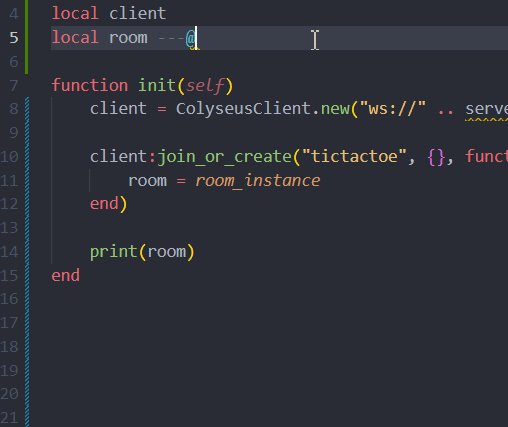
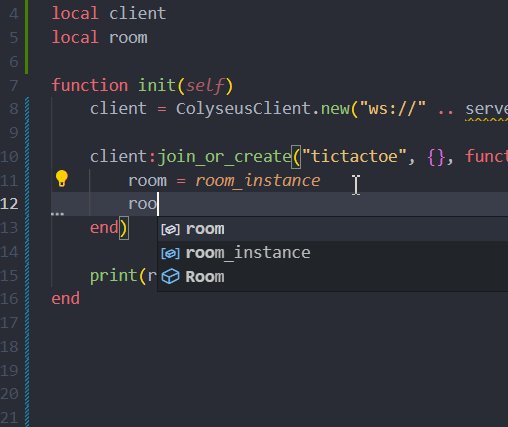
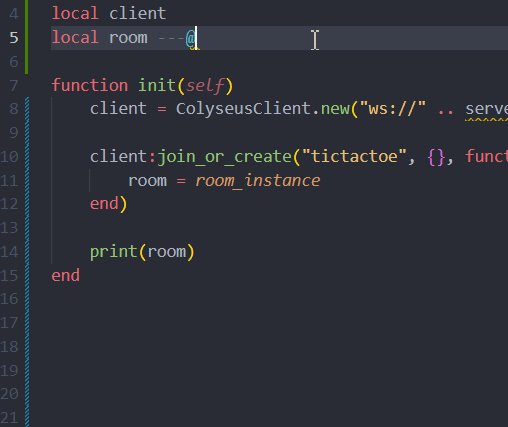
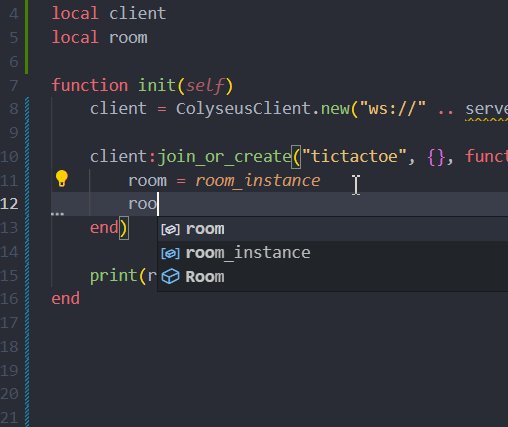
The LSP either does not recognize the room variable as Room type or the annotations are not picked up. Here is what I get when I type either “.” or “:” for a room:
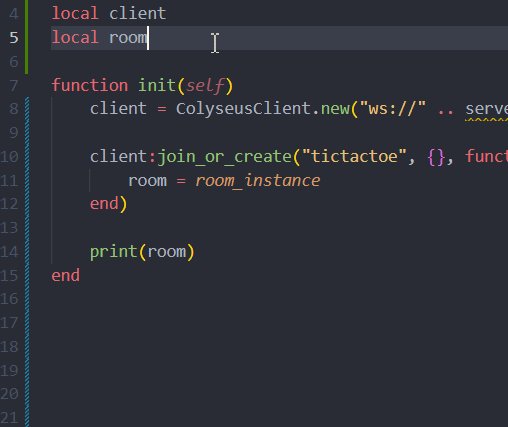
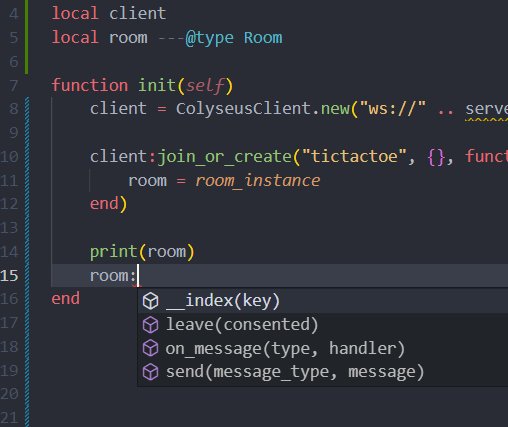
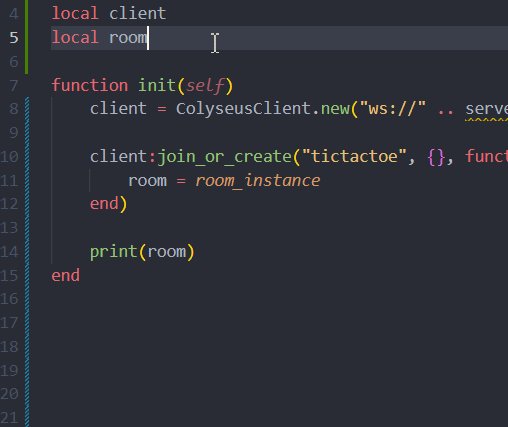
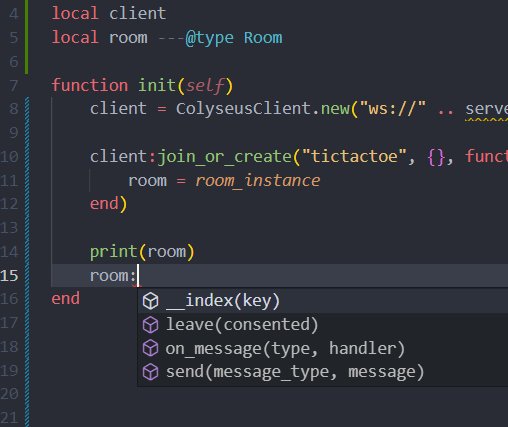
Try adding:
Possible problem

The LSP either does not recognize the room variable as Room type or the annotations are not picked up. Here is what I get when I type either “.” or “:” for a room:
Try adding:

Yes, that solved the problem, thanks. It seems sumneko lua is not as good as emmylua on parsing nested annotations.
Hi, I got a little problem:
When I run the command “Defold: Build”, the Defold editor cannot be found by the extension:
If I click the " Open Defold" button, a new Defold editor will be opened and the project will be loaded, but it still cannot be found by the extension.
I’m using a Defold Editor downloaded from Steam.
Thank you for any tips.
I see. Looks like the extension can’t find the editor log files. They must be stored elsewhere by Steam.
Downloaded the extension today, also having a problem with Defold Project → Build, the extension says it can’t find the running editor. 1.4.3, macOS.
local mobdebug = require 'builtins.scripts.mobdebug'
mobdebug.start()
.vscode/launch.json: {
"name": "Lua MobDebug: Listen",
"type": "luaMobDebug",
"request": "attach",
"workingDirectory": "${workspaceFolder}",
"sourceBasePath": "${workspaceFolder}",
"listenPublicly": true,
"listenPort": 8172,
"stopOnEntry": false,
"sourceEncoding": "UTF-8"
},
Tested it with my shell script for building and running as the pre-task, works +/- fine.
Oh yes, this item isn’t required if you run the build in the Defold editor, as far as I understand it that way. Because Defold Editor already do it as a hook.
I could not test sooner, but I tested today on a MacBook and it works fine with tutorial projects. The Defold is installed from the website, not from Steam.
Generated Lua annotations for v1.4.7. If you find any issues please let me know.
In extension v0.9.8 as a backup option you can enter editor’s port manually. You only input it once while the editor is running. If the editor restarts or closed and then re-opened it will get a new port and you will have to input it again.
“Project > Build” can now open Defold on MacOs if it’s not running. Note: it has to be installed in Applications with name Defold.
Hi. I am new to Defold. I am using VS Code and is able to connect Defold to use VS Code by following the guide. However I don’t know why I am not able to open scripts from dependent libraries. It opens VS Code, but the script I clicked is not loaded to VS Code. It is also not available in the project folder to be opened manually. Does anyone know how to configure this?
Thank you!
Try this guide — Editor preferences, it explains how to configure Defold to open scripts in VSCode.
Sorry, it’s not possible to open extension scripts in VS Code at the moment. The only way to do it is to copy this script from the extension to the project in the Editor and then open it
I see. Thank you!
Hello! First of all, thank you for this incredible plugin! I like vs code and really appreciate to the possibility of using it with Defold. My question about how I can open files from different libraries or builtins folder.
I understand that they are read-only but I want to at least see them in explorer panel and copy something from them
Thank you!
Does this work with (or replaces?) Defold Kit? Looks cool!
Hello! Check for assets in the .defold/assets folder in your project (they are automatically unzipped by the extension from the .internal/libs folder. The builtins folder won’t be there as it’s stored by Defold editor in a different place (depends on OS).
In theory they should work nicely together. There is some overlapping functionality, the code intellisense is provided by both.
I use both (with great satisfaction  ) and I have never experienced any issue
) and I have never experienced any issue