I think this answers our doubts ![]()
That’s fantastic! Congratulations!
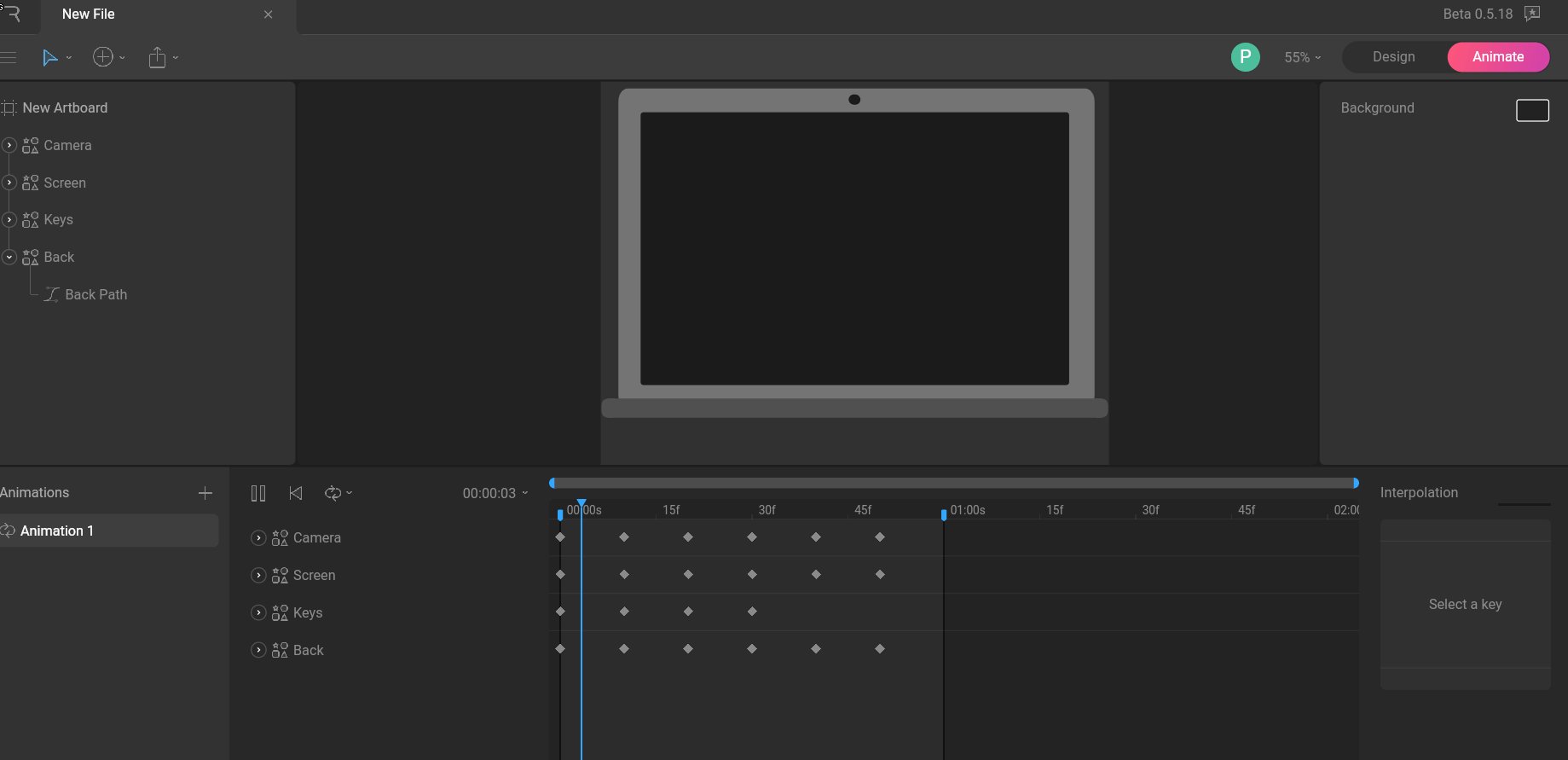
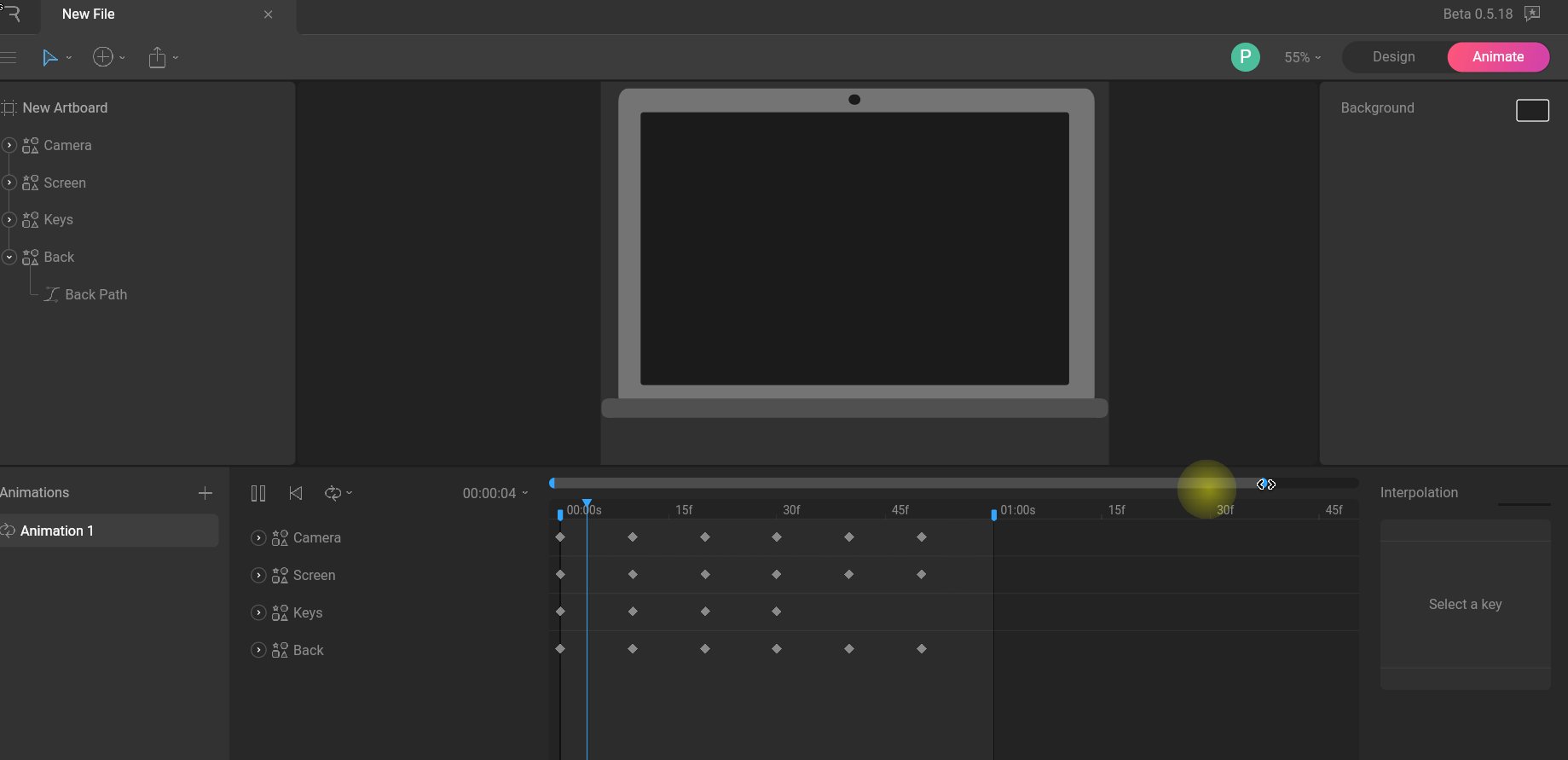
This is my first time using Rive (and I never used any other animation software before!) and this is the result of 20 minutes fun:

In fact I checked only where to change animation speed (which is not about making the actual animation), but it turned out it was just in a drop-down menu below actual time! So intuitive!
This is how I imagined something in Defold, that I tried to make in Defilm - but Rive is waaay better ![]()
Still have to play with it (workload is high till the end of the month), but is there an event track that you can add? That could be useful to send messages and trigger events in the engine.
Noob question: It runs really slowly for me in a browser. Is there a native app for it?
Update: It seems the editor is written in JavaScript, and using it in a browser is the only option.
Guido from Rive says: “No, but we used to have that in Flare and Nima (our old tools). It would be straightforward to add that in.”
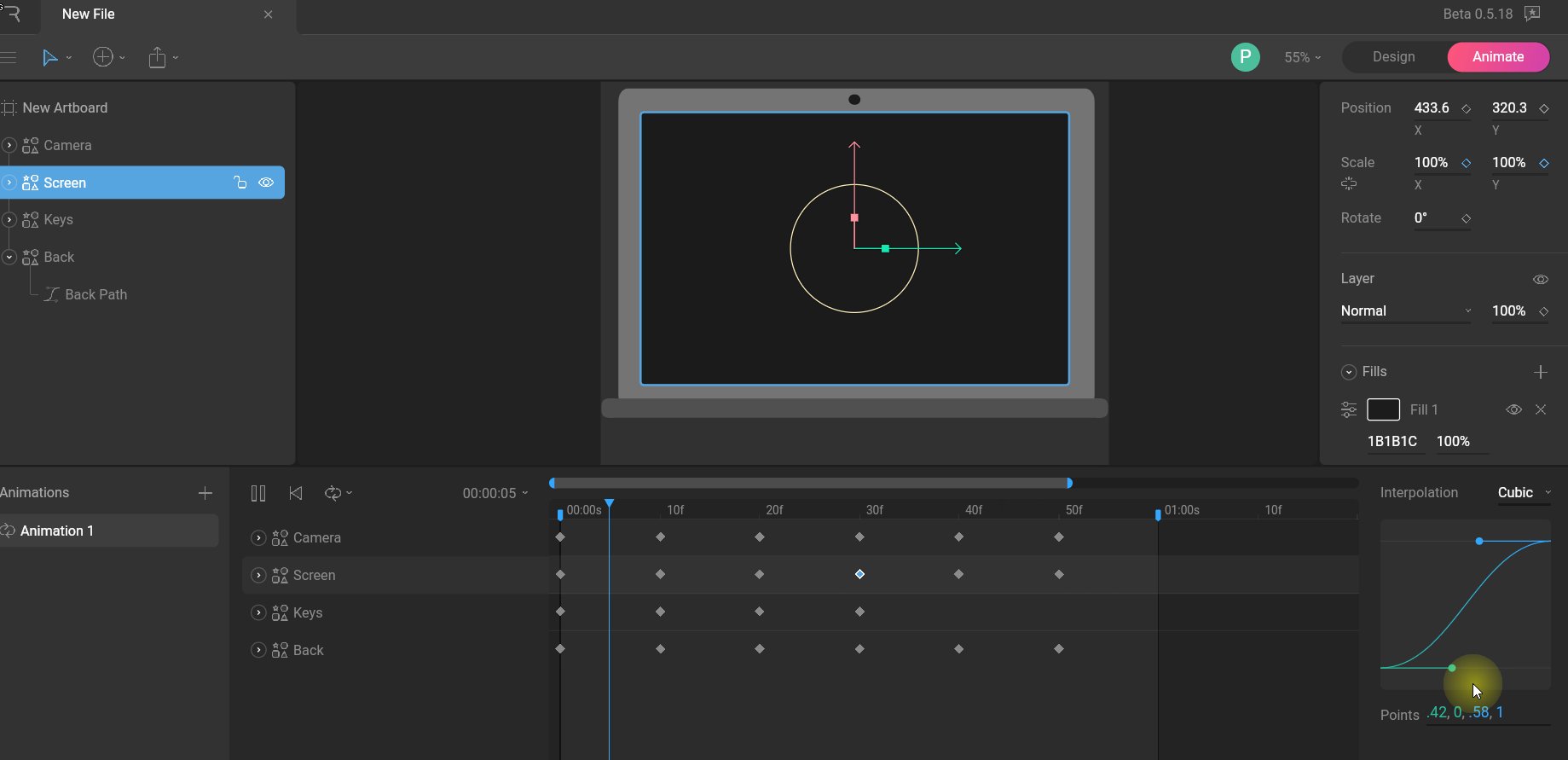
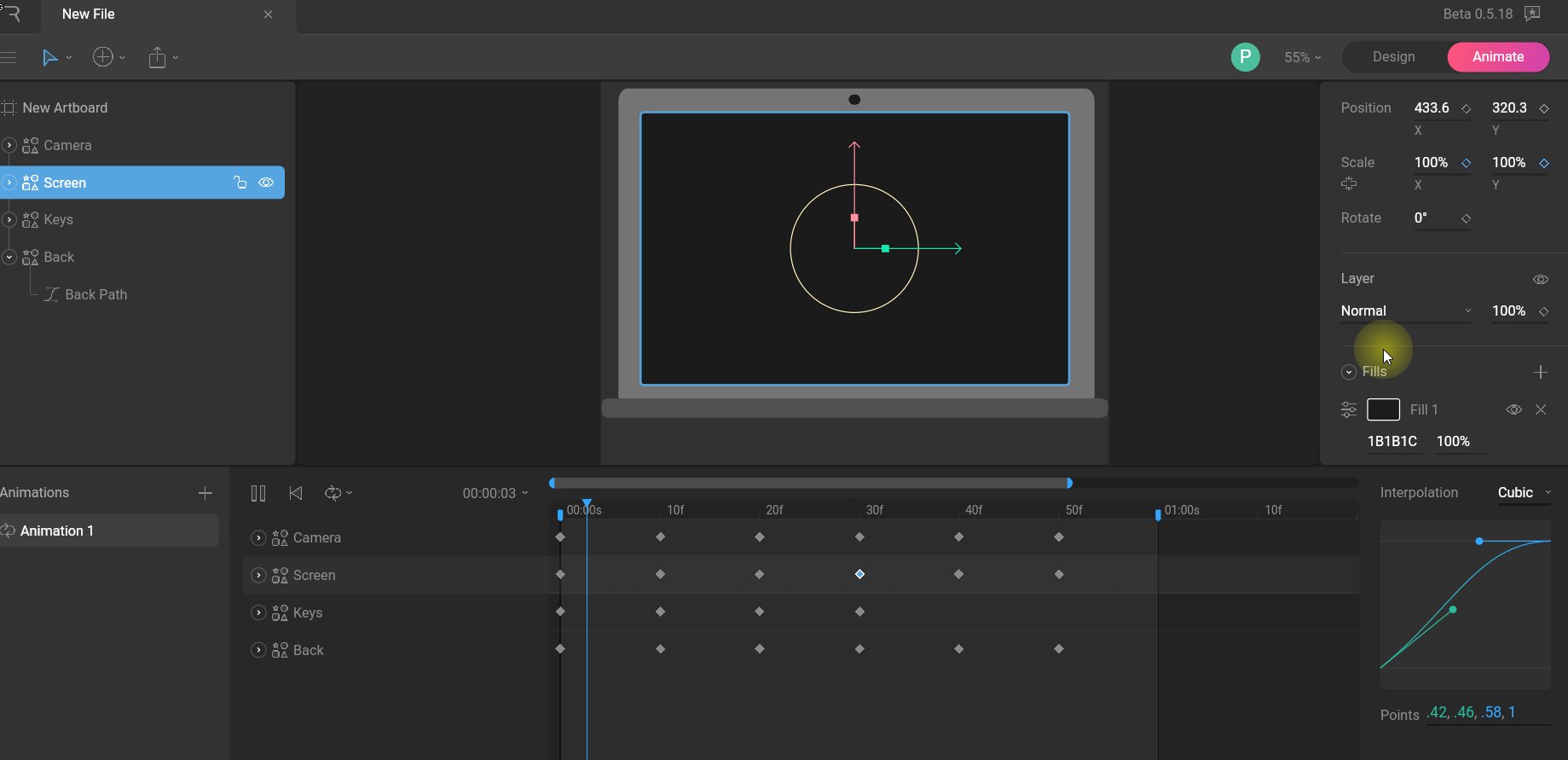
Did a few quick tests with the app. It feels really intuitive although there are a few things hopefully they have in the roadmap. Skinning for example seems really basic and it took me a dive into the manual to understand how weighting works.
It is a bit tedious having to weight both the curve point and the handles as well. Hopefully something like a deforming cage will be added in the future.
From what I have seen I like it a lot. it seems really good for ui animations and with time character animation will be great as well.
This is interesting as well!
Hi all, thanks for all the interest in Rive! I am one of the founders (I head up the design side of things). We are so excited about this partnership. Looking forward to being a part of the community and answering any questions you might have. 
Our bone binding and weighting system is reaaaaally in an MVP state. We need to finesse it. It’s a pain to connect multiple bones. We also need to bring back the weight pies on the stage, like we used to have in an earlier version of the tool. Definitely send us your thoughts on all this at https://feedback.rive.app!
Here’s some conversation on this already:
Welcome @guidorosso! We are very excited about this partnership and looking forward for this! 
What do you mean by “several months”?
2, 4, 6, 8, 10,12… ? Just to have an idea ![]()
Anyway this is great news! I’ll take a deeper look at Rive.
We are consciously vague about a delivery date as we have quite a bit of development ahead of us, some of which includes research and experimentation. But it is not 2 months and it is not 12 months for sure.
The development will be done in phases with opportunities to test things as they are completed. The runtime support will be released before full editor integration for instance. We would also like to involve the community to get feedback on the user facing API (Lua and most likely in a rive.* namespace).
Am I reading correctly?!!
Do you mean that the long term plan is to integrate Rive mechanisms in Defold editor?! That would be wonderful… That would be a giant step!
No, sorry I was perhaps not clear enough. The Rive integration consists of two parts:
- Engine integration. Make sure the engine knows how to load and play Rive animations through a new Rive component type and has an API (rive.*) to interface with the component and the underlying animation data.
- Editor integration. Make sure that it is possible to create a Rive component in the editor, assign it a Rive animation and preview it in the editor.
We will probably be able to release the engine integration ahead of the full editor integration, BUT creating and editing Rive animations will still be done in the Rive app.
Thanks a lot for the clear answer!
Now I understand clearly how Rive can be a plus to my projects… I can’t wait to use Rive API !
It’s seems like Defold is in a good track… Thank you for the good news and keep up the good work. We depend on you…
I see that Rive has own state machine subsystem, is this time to add State Machine to Defold Engine as fully integrated base component?
This is currently not part of the plan. The integration we are working on will be able to handle playback of Rive animations. You will be able to react to events and manipulate the animations at run-time.
I made a radar chart with Rive.

Rive is the good UI animate tool!