This was a great post! I was hoping to also figure out how to tell what the vec4 values of a pixel is in the shader, so that I could change just the pixels that are of a particular color?
Check this post
Hey!
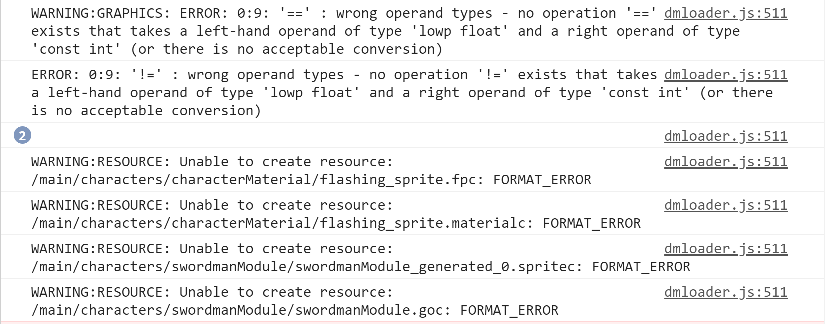
I was trying to follow the flashing sprite tutorial, I got it working but when I did an HTML 5 build I got an error saying it didn’t recognize some of the operations (see attached screen shots). It looks to be some sort of conversion error, I’m super confused by it. Do you know what I could have done wrong or how to fix it?
Thanks!
Be careful with mixing ints (like 1 2 3 4) and floats (like 0.1 0.5 1.9) in shader programs (which have more strict rules for types compared to Lua). Generally you want everything to be a float. So if you want to have a 1 you need to write it as either 1.0 or 1. as shorthand (but I prefer to include the 0 for the sake of visual clarity).
You are right! I corrected the code snippets (there were comparisons to 0 and 1 instead of 0.0 and 1.0>
Also note:
-
Comparing two floats is kind of a strange condition… Float are “approximations” of real numbers. It is better to replace a = b by abs(a - b) < some small number.
-
IF statement in shaders should be avoided… as in any parallel computation. But this is a long story.
Ciao!
Oh yes, I agree, but I still aimed to make it as simple and understandable as possible  The whole example is only to highlight some features and understanding of how it works and it shouldn’ be surely used in production, as I mentioned
The whole example is only to highlight some features and understanding of how it works and it shouldn’ be surely used in production, as I mentioned  Do you think I should make it in other way? Or mention some more details or warnings?
Do you think I should make it in other way? Or mention some more details or warnings?
No, no. The tutorial is perfect!
If you want to remove the if statement then I think this should work:
varying mediump vec2 var_texcoord0; // as it was
uniform lowp sampler2D texture_sampler; // as it was
void main(){
float alpha = texture2D(texture_sampler, var_texcoord0).a;
gl_FragColor = vec4(1.0, 1.0, 1.0, alpha)
}
However I have not tested it…
Ciao!
Thank you!
That’s awesome article. I am making fruit slot machine game. When I try to make fruits only visible in rectangle area, the solution I can find is using shader program to change the color of the pixel. Here is the code I use in fp:
varying mediump vec4 position;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D texture_sampler;
uniform lowp vec4 tint;
void main()
{
// Pre-multiply alpha since all runtime textures already are
lowp vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
if(position.y >= 465.0 && position.y <= 815.0) {
gl_FragColor = texture2D(texture_sampler, var_texcoord0.xy) * tint_pm;
} else {
gl_FragColor = texture2D(texture_sampler, var_texcoord0.xy) * vec4(1.0, 1.0, 1.0, 0.0);
}
}
I got error says Input of fragment shader ‘position’ not written by vertex shader.
Can I use the varying position to check whether it in the rectangle area? Any help will be appreciate.
What does the vertex shader look like?
I am using the default build in sprite.vp.
The default sprite.vp doesn’t write to any position varying afaik. You can either:
Copy the sprite.vp and paste:
uniform highp mat4 view_proj;
// positions are in world space
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
varying mediump vec2 var_texcoord0;
varying mediump vec4 position;
void main()
{
gl_Position = view_proj * vec4(position.xyz, 1.0);
var_texcoord0 = texcoord0;
position = position;
}
The two things added are:
varying mediump vec4 position;
and position = position;
OR:
You can use gl_FragCoord in your conditional (gl_FragCoord - OpenGL 4 Reference Pages)
To clarify, the issue you are facing is that the vertex shader only binds the “attribute” of the mesh vertices which is usually the components of the triangles such as position, uv, color and so forth. The data between the vertex and fragment stages are not written automatically, that needs to be specified explicitly by specifying (and setting) these varying variables. In newer versions of GLSL, these variables are named “input” and “output” between stages, which I think is more understandable than “attribute” and “varying”. Just ask if you get stuck!
Thx for your reply. I got error from the vp code you provided. It says
ERROR:GRAPHICS: ERROR: 0:8: Regular non-array variable ‘position’ may not be redeclared
ERROR: 0:14: Left-hand-side of assignment must not be read-only.
@Dong_Wang please share .vp, .fp and .material file that you use.
Regular non-array variable ‘position’ may not be redeclared
You cannot have two variables declared with the same name.
Rename the added one to var_position, and use that in your .fp file instead:
varying mediump vec2 var_texcoord0;
varying mediump vec4 var_position;
Right, I didn’t read too carefully 
No words to say how great is this article! Thank you so much!
I am trying to back to game development, working in a turn based game(just started this week), I will do a post on this soon to try and keep myself motivated ![]()
I added these shaders to the damage and they work perfectly for my needs.

Thank you! Finally a shader article written so newbs to shaders can follow along! Amazing work.