I have a main game object that contains other game objects and a tile map. The screen is scrolled by setting the main game object’s position during each update call. Everything looks fine in the emulator, on Android and in HTML, but not on iOS. For some reason, the rendering of the tile map sometimes seems to be momentarily out of sync with the other visible graphics. The tiles appear to “jiggle” instead of scrolling smoothly.
I wonder if this could have something to do with large world coordinates and precision when rendering? The guys doing the exploding train runner mentioned a similar problem. Could this be the case or do you experience the same thing at 0,0?
It does seem to get worse the further I move from the origin.
What happens if you try to change
attribute mediump vec4 position;
into
attribute highp vec4 position;
in the relevant vertex shaders?
That works for me!
I created a custom material for my tile map by copying the default tile_map .material, .vp and .fp files. Then I changed mediump to highp for the position attribute in my custom .vp file.
Are there any other steps involved? Because that didn’t solve the problem for me.
Did you assign the material to the sprite components?
The sprite components have always worked fine. It’s only the tile map that jiggles.
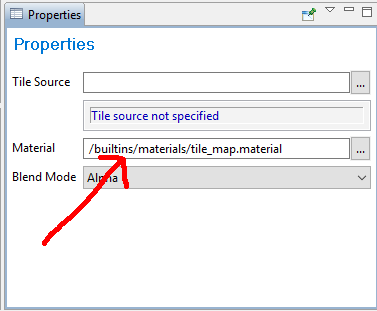
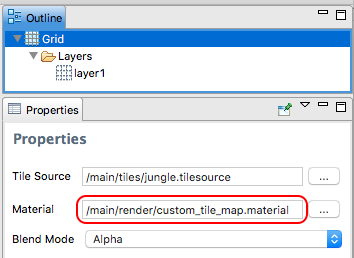
Sorry I haven’t actually used a tile map, I thought you rendered them w/ sprites. Nonetheless my point is that you have to change the material in a properties window somewhere, and you didn’t mention that. Like this:

Yes, of course I have done that.

I reproduced your problem. I was able to fix it by setting view_proj to highp as well:
uniform highp mat4 view_proj;
but if I were you I would probably just change all of the mediump to highp 
That fixed it. Thanks!
