to me is the same thing build is empty and it gives that error
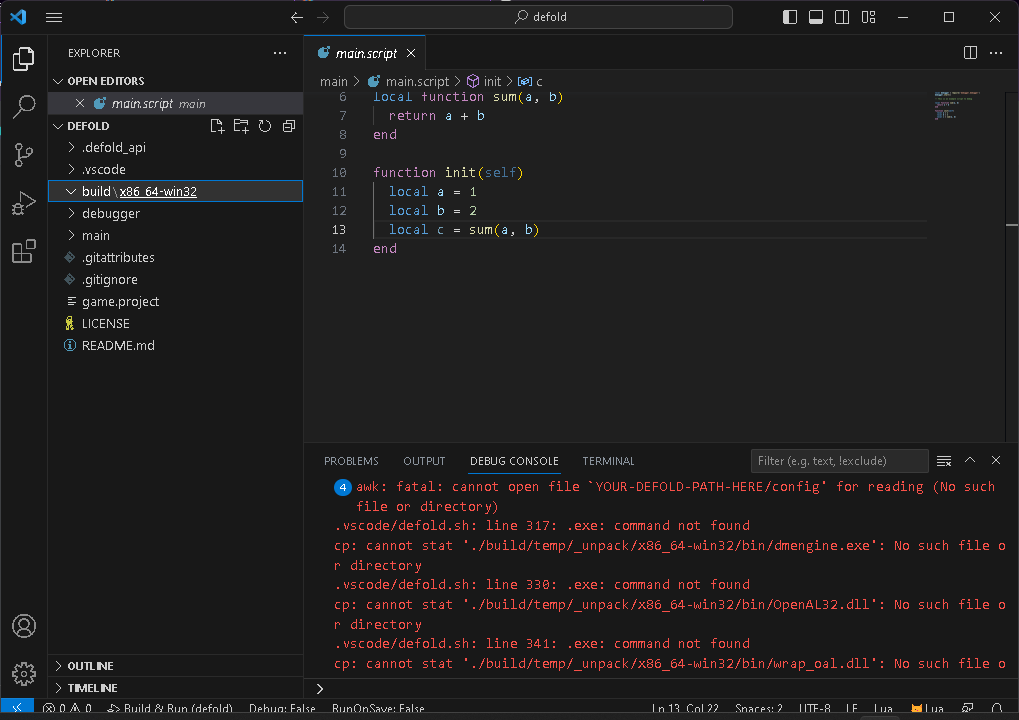
.vscode/defold.sh: line 330: .exe: command not found
cp: cannot stat ‘./build/temp/_unpack/x86_64-win32/bin/OpenAL32.dll’: No such file or directory
.vscode/defold.sh: line 341: .exe: command not found
cp: cannot stat ‘./build/temp/_unpack/x86_64-win32/bin/wrap_oal.dll’: No such file or directory
Launching $ ./build/x86_64-win32/dmengine ./build/default/game.projectc
.vscode/defold.sh: line 366: ./build/x86_64-win32/dmengine: No such file or directory