Thank you for sharing this update! I’m really pleased to see this game moving closer to release.
I look forward to hearing more about your plans!

Thank you for sharing this update! I’m really pleased to see this game moving closer to release.
I look forward to hearing more about your plans!
Thanks for adding the Korean translation. However, the Korean font feels quite strange. Because the “Wen Quan Yi Bitmap Song” font is rarely used in Korea.
These are the fonts that are often used in pixel art games in Korea.
NeoDunggeunmo : https://github.com/neodgm/neodgm/blob/main/README.en.md
galmuri : https://github.com/quiple/galmuri
That’s a great recommendation! For a non-native speaker it is hard to tell if a font is good or bad.
Thank you very much for the feedback and recommendations! As britzl says, it’s very hard to judge the style of a font when you aren’t familiar with the alphabet. I will take a look at those fonts to see if they would fit better
This is interesting. For me it always worked both ways. So depending on current language layout in the system I would put one of variants)
Very nice and interesting devlog. Thank you!
I’ve looked into these alternative Korean pixel art fonts but I’ve decided I’m going to stick with Wen Quan Yi Bitmap Song for now.
The NeoDunggeunmo font is too large to fit in this game’s resolution. The Galmuri font is very nice looking, but I didn’t even check to see whether or not it fits because it’s based on the Nintendo DS font and Nintendo are known to be litigious so for me it’s not worth the risk.
On a practical note I also shouldn’t really commit to a non-trivial amount of work based on feedback from a single person, especially when that feedback is aesthetic in nature (for all I know someone else might say the font looks good). I do really appreciate the feedback, but my priority is very much finishing what’s already there so I can finally release the game. If after release other Korean players also commented that the font looked strange, that would help to verify and justify that this was a change potentially worth doing.
I read through your latest technical update, haven’t seen this thread before. Really appreciate it, it’s always great to see the decision making process and some explanations.
Side note, I think it’s cool you tried polishing the game as much as possible and making it available to audiences outside English. You get a lot of experience that way in areas most devs don’t concern themselves with. I know you mentioned this in your post but yeah just had to reiterate it myself 
Thank you! I’m glad it proves interesting. Yes it’s been a tremendous learning experience, despite already working full time at a game studio
Curious Fishing has finally been released! You can play it completely free in your browser!
If you could share the game or retweet me I’d really appreciate it!!
I think the game takes about ~2-4 hours if you want to complete all 30 levels and haven’t played the game before. Progress is saved automatically, but not across devices.
The game can be controlled using a mouse, keyboard or gamepad on Windows, OSX or Linux. It can also be controlled with a touchscreen on iOS or Android using the on-screen buttons. By default the game will be landscape on desktop and portrait on mobile, see the website for details on how to change these.
The game will detect your system language on first boot. The language can then be changed in the settings screen. Supported languages are English, French, Italian, German, Spanish, Russian, Brazilian Portuguese, Japanese, Korean, Simplified Chinese, Traditional Chinese and Arabic.
The final build size is a whopping ~4.87 MiB, with ~4.57 MiB (~94%) of that being audio. Textures account for ~145 KiB (~3%) and code/gameobjects/collections are ~128 KiB (~2.6%).
Both myself and Andrew the audio designer are very happy with the game. We hope you enjoy it! Please feel free to leave feedback or comments here or on the itch page. Also if you complete the game, it’d be interesting to know roughly how long it took you - it’s hard to judge how long it will take to complete a puzzle game when you know all the solutions!
Way back in the original game jam, the game was built in PICO-8. To play the game you needed PICO-8 yourself, or you could play the exported HTML5 web build.
Part of the motivation to move to Defold was to release the game on iOS and Android. This mobile version is what was submitted to the Defold GDC Competition and later demoed weeklong at GDC 2017, with coverage by TouchArcade (which happened to occur during the one GDC talk I went to, so Andrew stepped in to demo the game). I also participated in the Big Indie Pitch at GDC, rapidly demoing and pitching the game to journalists and receiving feedback.
Everything about the feedback people gave, the impressions of the journalists, the Apple and Google back-ends: it all screamed that this game did not belong here. This was a small offline singleplayer premium game by a single developer. Where was my monetisation strategy, ad networks, retention plan, microtransactions? Where were my analytics, player tracking, content updates, live services? The Apple and Google backends required massive effort, ever-changing requirements, and expensive hardware that becomes rapidly out of date. It was all incredibly draining and unenjoyable and none of it made the actual video game better in any way.
What about desktop platforms, Windows, OSX, Linux? I have limited experience with OSX and Linux and the market share compared to Windows is very small, so it wouldn’t make sense to commit to supporting them. A premium release on Windows would probably need additional features like fullscreen and resolution options and key rebinding. It would also require distribution, potentially requiring SDK integrations such as with Steam, and support for their expected features like achievements and cloud saves. All that work, while cutting out OSX, Linux, iOS and Android.
Defold supports Nintendo Switch now, and releasing the game there would be awesome. But this and other storefronts like Steam are also covered below under ‘Why is the game free?’.
So, HTML5. With some extra work to reuse the existing mobile support, I was able to make a single build which is playable on Windows, OSX, Linux, iOS and Android. Fantastic. I’m also easily able to distribute the game by embedding it on a custom stylized itch page, a storefront I’m very familiar with and supportive of.
This is not at all the primary reason, but just on a practical level it’s not currently possible to embed a HTML5 game on itch while also having a required upfront payment price. Premium HTML5 games simply don’t exist.
The primary reason the game is free is simple: taxes. I have always lived and worked in the UK and taxes here are automatically deducted by your employer. It’s not something I’ve ever really had to think about, or have needed much understanding of. However in order to sell Curious Fishing as a premium title on, say, Steam and Nintendo Switch, I would have to form a company as a legal entity for tax purposes, then pay taxes on sales as a self-employed individual, in addition to my primary employment taxes. That would be a tremendous amount of hassle and admin, every year, for what would almost certainly be a trivial amount of sales. It simply isn’t worth it. In the future if I have other games to sell or have gone full time independent, it may become more worthwhile.
I do think the game is worth money. It is a level of quality and completeness that I would feel comfortable charging money for. Thanks to itch there is a ‘support this game’ button on the page, a kind of pay-what-you-want donation. This money is held by itch until I request a payout. Taxes for this are handled by itch at the time of payout, so it’s way less hassle. If nothing else I’m able to defer setting up tax stuff to the point in time (if ever) when there is a worthwhile payout available, rather than having to do it all upfront in order to be able to distribute the game. And again, this will almost certainly only ever be a trivial amount of money anyway.
Selling the game, as opposed to accepting donations, also comes with a much stronger commitment of maintenance, especially for desktop or console platforms or more commercial storefronts like Steam. This is another point in favour of the HTML5 build; having a single build using well established web technology that is basically guaranteed to be supported for many years to come. The bulk of maintenance work is on the companies creating browsers, rather than on me having to respond to the latest Windows version inevitably breaking everything, or Apple killing something fundamental, or whatever.
If I were to summarise the scope issues of this game, the reason it took so long, I would say that it started as a hobby project, then I tried to treat it as an indie project, before finally going back to being a hobby project again. And I don’t have to monetise a hobby project, I’m allowed to just have fun and learn things. Curious Fishing is more useful to me as a thing that is freely and easily accessible than it would be as a thing behind a paywall that very few would bother to climb.
I may well sell some version of this game on some platform at some point in the future. For now I just want to make it available to play and move on to making something else.
In the very first devlog, written over four and a half years ago, I said this:
I’ve given this game a lot and it’s given me a lot back. I’m very grateful for that. Ultimately I just want to make the game as good as I know I can make it, in the hopes that a few people out there in the void will appreciate it.
Well, I have finally shouted into the void. Time to see if the void shouts back.
Yes  I’m planning to write at least one more, exploring why this game took so long to make. I also have some other miscellaneous notes that could maybe be pulled together, we’ll see.
I’m planning to write at least one more, exploring why this game took so long to make. I also have some other miscellaneous notes that could maybe be pulled together, we’ll see.
Follow me on Twitter @rhythm_lynx to see what I work on next.
Follow me on itch rhythmlynx.itch.io to be notified when I release something. Apparently it should only take me 6 years or so.
Congratulations on your game release! It’s a very fun game to play, well done! 
Thank you!
Refold could have been an option to help with all of this?
One way to do this is to use PlayFab+Paypal. You can make the base game a demo, and pay a one time price to to unlock the game/use PlayFab to authenticate and reunlock in the future based on the same e-mail address. Easy to setup.
I can understand the concerns on taxes/things not being worth the hassle. That is also why working with established partners can help, because then you can simply be paid a royalty and not have to worry about company structure.
Depending on the country you’d still have to pay taxes on those royalties wouldn’t you?
Yes, we can help with the release of Curious Fishing on Nintendo Switch. And if you really do not want to go through the hassle of setting up your own company but still would like to see the game on Switch we could agree to donate all earnings to a non-profit of your choice.
If in UK then I believe you can make £1,000 per year without declaring it. Beyond that, you would need to self-assess for tax which is very easy to do (1-2 hours per year). Not sure where Connor is based and regardless I would confirm separately anyway as I’m not qualified to give financial advice (I’ve let my chartered accountancy membership lapse for good reason  ).
).
Yes, but the tax setup should be pretty simple.
I said I’ll write at least one more devlog about why the game took so long to make. I still want to do that, but first I thought it would be fun to look back through all the previous devlogs, and to talk about how the launch went.
(Side note: for some reason a lot of the GIFs in my previous devlogs don’t seem to render correctly on the forum anymore even though they did when first posted. If you click them they do show properly in the image viewer. If someone could fix this, I’d appreciate it!)
The plan is to release as a $0.99/£0.99/€0.99 premium game on Android and iOS when it’s ready, which I would really like to be in 2018.
That price point is certainly too low even for mobile platforms. And of course I didn’t end up releasing natively on mobile, or anything close to 2018.
Everything here is still accurate! The only differences are that some of the visuals and player movement are different to what is visible in the GIFs. For example ink is more purple than black for improved visibility, and the hook automatically stops reeling in after dropping a creature.
I still don’t use text to explain any mechanics, I’m proud of that. The only addition I made is that in Level 1 there is now a dashed line surrounding the fish and the count showing how many you have to catch, because a lot of players didn’t notice the count, which is a key puzzle hint in many levels.
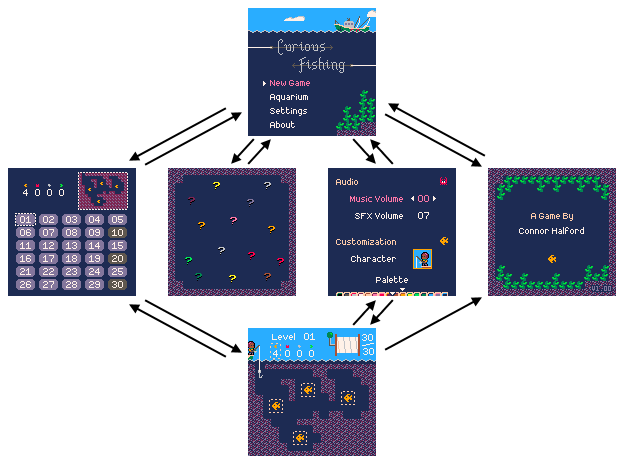
There are 6 main screens in Hook: the title screen, level select, gameplay, aquarium, settings and about. Each of these is a separate .collection file in Defold with an additional main.collection acting as the bootstrapper that loads and enables/disables all the others.
Correct!
For localization purposes there are different settings screen and title screen collections for each language (settings_english.collection, title_french.collection etc.)
Incorrect! I changed it to a single collection per screen, with the text elements changed and moved around for each language. This is explained in detail in devlog #12.
The state controller, collection proxy loading, level previews and level loading all still work exactly the same as detailed. The only other difference is in the possible transitions.
It’s now possible to open the settings screen from the pause menu of the game without losing your progress in the current level. This is the only case where multiple of the core collections are loaded at once. The game music continues playing when opening the settings menu this way, to indicate that the game is still there and no progress has been lost, and you will be returning there upon leaving the settings menu. There is one awkward edge case however, which is that it’s possible to reset your progress from the settings screen. If you’re in a level, go to the settings screen via the pause menu, then reset your save file, exiting the settings screen will go back to the title menu.
Completing the final level shows a game completion animation and then automatically transitions to the credits, so that is another transition. The updated transition diagram (with updated screenshots) is:

This is all still accurate. The only change to the case is that there are no longer individual arrow buttons in portrait mode, it’s always a d-pad.
Fun fact: I can fit every single texture in the project, including every bit of baked localization text in all 12 languages, into a single 2048x1024 texture with about a fifth still empty.
I actually have no idea what images I included here back then, but that’s actually a much larger atlas. I can fit every single texture in the project into a single 1024x512 atlas with a quarter still empty! If I add margins, internal padding and border extrusion it still easily fits in 1024x1024 
consists of around 5500 lines of Lua spread across 31 .script files and 1 .render_script
That file count is still accurate, but the line count in the final build is 9785 lines of code!
| Line count | File name | Responsibilities |
|---|---|---|
| 1626 | hook | Grid movement and creature interaction logic, pause menu |
| 1212 | gameplay_events | Applying and undoing the outcomes of the movement and interaction logic |
| 968 | case | Pixel-perfect scaling of virtual handheld game console |
| 728 | level | Tilemap parsing and creature instantiation |
| 671 | settings | Settings menu layout and functionality |
| 540 | palettes | Data tables for the 16 case palettes |
| 476 | level_complete | Data tables and implementation of localized animated messages |
| 462 | localization | Utility functions for supporting multiple languages |
| 450 | level_select | Level select menu layout and navigation, level preview rendering |
| 405 | title | Title screen layout and animation |
| 363 | game | Creature counts and animation, level restart animation, pause menu localization |
| 289 | state_controller | Changing scenes, on-screen button state |
| 266 | reel | Fishing reel animation, crab claw snip animation |
| 203 | about | Layout and animation of the about screen |
| 200 | aquarium | Revealing and animating creatures in the aquarium |
| 136 | audio | Music crossfading, SFX playback |
| 99 | arrow | Animation for menu selection indicator |
| 99 | camera | Camera panning and shake |
| 89 | render_script | Configuring render targets and draw order |
| 86 | save_data | Creation/reading/writing of save file |
| 86 | thanks_for_playing | Game completion animation |
| 60 | bobbing_anim | Synchronized small vertical movement animation |
| 58 | pico8_text | Sprite rendering for arbitrary text in the PICO-8 font |
| 52 | number | Sprite rendering for 3-digit positive integers (0-999) |
| 51 | level_complete_letter | Color cycling animation for an individual glyph in the level_complete animation |
| 35 | boss_label | Localization and tinting of “boss” text |
| 23 | about_text | Localization and tinting of credits text |
| 14 | chest_glint | Simple sprite animation |
| 12 | seaweed_sway | Synchronized small horizontal movement animation |
| 9 | random_cloud | Sprite randomizer |
| 9 | explosion | Simple sprite animation |
| 8 | line_snip | Simple sprite animation |
currently 18 types of event
gameplay_events.script now handles 23 different kinds of event, but most of the additions were for the ‘flow’ mechanic which wasn’t used in the final game.
Judging by this track record I’m due to change something about the movement around October 2019, then January 2020
This was a joke, but I did actually make one minor tweak and a couple of bug fixes to player movement in 2022. The minor tweak was that when you press a directional input to stop yourself reeling in with nothing hooked (‘version 3’ in the devlog), it no longer actually moves in that direction, the input just causes the reel-in to stop. This was because I noticed that almost every time I used this mechanic, the random directional input was meant as a brake, and it was rarely possible to time an intended direction. The bug fixes were to fix rapid movement when holding multiple directional inputs, and to allow backstepping when the line is fully extended.
(No, I don’t plan to still be working on this game in 2020!)
Whoops.
The entire flow mechanic was cut! Still happy with the sprite though. I also returned from Aseprite to the simpler and more familiar PaintDotNet.
Andrew now works as a Sound Designer at Jagex, working on Runescape and other projects! Very happy for him 
there are 18 sound effects in the game
We now have a massive 19 sound effects 
One thing I really like is that there’s now two versions of the menu music, one for the surface with wave crashing sounds in the background, and a more muted underwater version. Whenever the menu music is playing, both tracks are played together in sync and the relative volumes are blended between 0 and 1 based on the camera position. It’s subtle but really adds to the feeling of dipping underwater.
the content of my project amounts to ~3.8MB of the build, with audio being ~3.3MB of that
For the final HTML5 build the project content is ~4.87MB, with audio being ~4.57MB of that (~94%). The increased size is mainly due to the additional version of the menu music.
Notion remained an invaluable organizational tool for this project for both task tracking and long-form writing. Labelling task tickets by one or more disciplines (code, art, design, audio and admin) also continued to be useful.
The original column structure (Shelved, Bugs, Long term, Short term, In Progress, Done) worked well for the long-duration period of development but during the final launch push I found it useful to reconfigure slightly (Done, Long-running / long-term, In Progress, Features, Bugs, Tweaks, Shelved). I also did another massive cull. The Features, Bugs and Tweaks columns are all now empty, with just a handful of things like this devlog remaining in the In Progress or Long-running columns.
There are 108 tickets in the Done column and 55 in Shelved, although this is a little misleading because:
Setting up access to Notion for Andrew ended up being not worthwhile, because it was so rare for him to have a meaningful amount of work to do. Instead I stopped pestering him, then in an email thread detailed all the audio work as part of the final launch push. He would send me the audio, and I’d implement it and send him a build.
I thought this would be recent enough to still be fully accurate, but there is one very minor change:
The clouds and creatures are usually randomised, but I used a fixed seed here so it was the same in each language
I replaced the randomized title screen creatures with consistent seaweed. The actual localization work didn’t change though!
I released Curious Fishing 30 days ago. How did it do? (Technically today is day 30 so there will be a few more hits in the remainder of the day, but you get the idea).
I’m still very happy with the game and stand by my decision to release it as a free HTML5 game and not deal with the stresses of forming a company and filing taxes. I also stand by the idea of launching the game as a premium download on some platforms in the future, once I have other wares to sell too and the enterprise is worthwhile overall. I’m proud of the design and the quality, and I’ve not had to release an update to fix any issues.
So, some numbers:

This is one or two orders of magnitude more plays than any of my previous personal projects, way more than I expected. I’m very very happy with the reception to the game, that this many people have played and enjoyed it. Just wow!
Where did this traffic come from? itch offers two views of incoming traffic. ‘By domain’ groups all hits from a particular website together, I think this is a bit clearer for seeing overall site popularity. ‘By URL’ shows you where specifically they’re coming from on those websites, for example the different subdomains of Reddit, or the particular page on a blog (so you don’t have to go digging yourself).
By domain:
By URL:
The vast majority of the page views came from a handful of websites which curate web games specifically, including one in Japanese! That was particularly heartwarming to see, reading Google-translated page comments of people enjoying the game and helping each other get past tricky levels, it really made the localization work feel worth it, this was the exact thing I was hoping to enable. In fact people were giving each other hints in the comments of various websites and it was always fantastic to see.
My attempts:
Organic (majority):
I wanted to end by including some of my favourite comments. It makes me very happy to know that people are really enjoying the game 
Follow me on Twitter @rhythm_lynx to see what I work on next.
Follow me on itch rhythmlynx.itch.io to be notified when I release something.
A small addendum to the previous devlog:
Shortly after posting the devlog discussing how the launch went, Wholesome Games tweeted about Curious Fishing out of the blue, including their own GIF of gameplay! Even more incredibly, this led to a feature on PC Gamer! Woah!!!
Wholesome Games tweet:
PC Gamer article:
As you might imagine, this created a slight spike in the analytics. See if you can spot it:
It was very fun refreshing the page and seeing that spike get bigger and bigger. During the launch weekend we peaked at 892 views and 678 browser plays in a day, numbers I was extremely happy with. After the PC Gamer article, we peaked at 2462 views and 1815 browser plays in a single day, around 2.7 times as many. Just amazing. Christopher Livingston, thank you so much for writing about my game!
We’ve now had over 15 thousand page views and are approaching 12 thousand plays. That’s a very silly number if you try to actually imagine a crowd of people that size, knowing that that many people have played my video game. Wow.
Britzl has also very kindly added the game to the Defold showcase page, which is lovely.
I started making Curious Fishing in October 2016 and finally released it in September 2022, a total of 72 months inclusive, or 6 years. That’s a very long time to spend making anything, let alone a small free puzzle game. What took so long? I’ll first discuss it in general terms (qualitative), then do a deep analysis of the source control commit history (quantitative). Contain your excitement, there will be graphs.
First I want to make it clear: I’m super happy with the game and the reception it received! But after spending 6 years on something, I think it’s useful and interesting to reflect on that. This is less a postmortem of the game and more a postmortem of the process of making it.
Over the course of those 6 years I’ve:
And of course there was an extremely dangerous, saddening and disruptive global pandemic in the latter half.
Curious Fishing was a personal project, worked on largely during evenings and weekends (this is shown very clearly in the commit analysis later). I definitely worked myself too hard at times, but was generally responsible in setting this project to one side when my time and energy were needed for other more important life commitments. There are many long breaks where the game wasn’t worked on at all, but I always came back to it eventually once I had the capacity and motivation again.
One aspect of motivation was creative satisfaction in my full-time job as a games programmer. In the time it took me to make this one game start to finish I went from Junior to Senior and worked on many different projects professionally, including more than a dozen games across a dozen platforms, 5 of which launched and 2 of which are still under development. There were times where I was creatively fulfilled enough by my regular job that I felt no need to work on something in my own time. There were other times where I was so dissatisfied with my job that I had no energy or motivation for my own projects. Unfortunately the latter occurred more often and for much longer.
The nature of this project changed several times during development:
The shift from hobby project to commercial indie led to me taking on a massive amount of extra work, none of which was enjoyable. This increased the workload, increased the stress, and decreased my motivation. The eventual shift back to hobby project is what ultimately enabled me to finish the game, because I was able to just focus on the parts I actually enjoyed or at least had an interest in doing. In the end the final game still had a level of content and quality that I would be comfortable selling for money anyway.
The other part of scope creep is that I intentionally used the project as a way to experiment and gain experience with aspects of game development that I hadn’t seen during my regular job. This was both out of personal and professional interest, and as a way to ensure there were practical benefits from the time commitment. As a result, the amount of polish and functionality in the final game is arguably disproportionate to the size and complexity of the actual gameplay. Derek Yu, the creator of Spelunky, calls this the Loop of Polishing in his excellent article Indie Game Dev: Death Loops.
So what was the scope, in the end? Here are the major kept things I spent time on:
That’s a lot!!! And here are the major things I spent time on but didn’t keep:
I’ve not used Defold before and it has an unusual (to me) architecture centred around message passing. I didn’t have time to learn this properly when crunching to port the game for the GDC Competition (see devlog 1), meaning the foundational code of the game somewhat subverts and fights against the way the engine wants things to be done. I continued to build upon this throughout; implementing things within a single script was generally fine, but whenever I needed to communicate between scripts or manipulate engine components it was always a struggle.
I first learnt how to code using C and C++ and have spent most of the last 6 years programming professionally using C# with Unity. I’ve made a number of small game jam projects in Lua but nothing at scale until this project. I personally found Lua to be too freeform, I missed the structure that classes and strong typing provide. It’s too easy to be lazy and do things on the fly in inconsistent ways, haphazardly tack variables onto objects, or throw global variables around (intentionally or unintentionally).
One thing that was unclear to me was what version of Defold I was supposed to be using. Releases are very regular, mixing together both features and fixes. For an irregular side project, keeping up with releases took an annoying amount of time (until I abandoned doing so), and often led to subtle bugs or changes in behaviour. I prefer the clarity of the release structure that Unity, Godot, Blender and many other software projects follow, with key feature versions followed by stabilising Long Term Support versions. If you need or want the new features then you update, otherwise you stay on LTS and just receive bugfixes.
This analysis of the Git repository comes with a number of caveats to understand first.
I also want to clarify that ‘number of commits’ is an exceedingly loose metric as a single commit might represent minutes, hours or even days of work. But this is the only metric I have, so.
I exported the commit history using the following command:
git log --reverse --date=format:"%d/%m/%Y %A %H:%M" --format=format:"%ad %an %s" > log.txt
Let’s break that down:
git log outputs commit history--reverse changes from the default reverse-chronological to forward chronological, so the oldest commits were at the top--date=... customises the output for the date and time of each commit, using the formatting options of the Linux strftime function
%d is the two-digit day of the month%m is the two-digit month of the year%Y is the four-digit year%A is the name of the weekday%H is the two-digit hour (00-23)%M is the two-digit minute--format=... customises what information is output for each commit
%ad is the authoring date, respecting the specified date format%an is the author name%s is the ‘subject’ of the commit, i.e. the commit message%B can be used instead of %s to get the ‘raw body’, which preserves newlines in multiline commit messages> log.txt piped the result into a text file instead of displaying it on the command lineHere are the first four lines of the resulting log.txt file so you can understand the format:
05/01/2017 Thursday 22:47 ConnorHalford Initial commit
05/01/2017 Thursday 22:46 ConnorHalford Initial project setup
06/01/2017 Friday 23:24 ConnorHalford 128x128 rendering
06/01/2017 Friday 23:50 ConnorHalford Exported spritesheet and set clear color
(I don’t know how or why the very first commit in Git has a timestamp earlier than the second, but that’s what it outputs. All subsequent ones are in order.)
This gave me a text file containing the commit history of the project in a standardised form, that I could then turn into a spreadsheet and start performing data operations on. I manually added a ‘category’ to each commit to tag what feature it was primarily associated with. I also changed the weekday for all commits that were past midnight, so for example if a commit were at 01:30 AM on a Saturday, I treated that as being part of the Friday’s work.
When I say I mainly worked on the game on evenings and weekends, here’s what I mean:
Just over half of all commits were done on Saturday or Sunday. I think there are more on Sunday because I would usually have a lazy Saturday morning to relax from the workweek, and because work started on Saturday would often not be completed and committed until Sunday. Momentum and energy carried through to Monday and Tuesday but fell off as the week progressed and I got tired from my job. Some weekday commits were done on days off from work; a couple of times I used some of my annual paid leave allowance to dedicate a week to the project.
Lots of interesting things here. As you can see I’m not a morning person; where possible I prefer to start working later in the day into the evening. I know exactly what the spikes toward 14:00, 17:00 and 22:00 are too; I don’t like being interrupted in something and prefer to either finish it or get it to a point where I can more comfortably pause and resume it later. As a result I often take very late lunch breaks, wanting to finish what I’ve been working on in the morning first; this is what the big 14:00 spike is as I wrap things up, and dip at 15:00 as I take a break. I reckon the 17:00 spike is similar, wanting to finish things before stopping for the day or for a dinner break, or wrapping up smaller or resumed tasks after having taken a late lunch. I would usually have dinner somewhere between 18:00-20:00, with any work started after that wrapping up in the huge 21:00-23:00 spike, or getting carried away past midnight. If I was working on the game on a weekday evening, I would tend to work 10:00-18:00 at my regular job, relax and have dinner 18:00-20:00 or 21:00, then do a few hours of work before bed.
Here are the dates of all the commits, by day and by month:
You can see clearly here the multiple long breaks I took from the project when my energy and motivation were lacking or otherwise engaged. The beginning of the graph shows the crunch for GDC, the subsequent burnout, the rejuvenated drive, then the burnout again as my ambition got the better of me. Work after that tended to be at a much slower (healthier) pace. Note that the 3 month ‘gap’ April-June 2018 is when the Positive Aspects and aspect ratio prototype projects took place. The spike in December 2021 is when I knew I was starting the final push toward release and was excited and energised by that, and had lots of time off from work over the Christmas and New Year period to dedicate to the project.
Here is another look at the same data, showing the cumulative number of commits over time. A plateau shows little or no progress, while the steeper an incline is the more rapidly progress is being made (but again the metric here is ‘number of commits’ which is only a very loose approximation of the amount of work being done). I like how consistent the progress is in the final push toward release; this graph kind of embodies my determination to finish the project. It was only ever on hold, never abandoned.
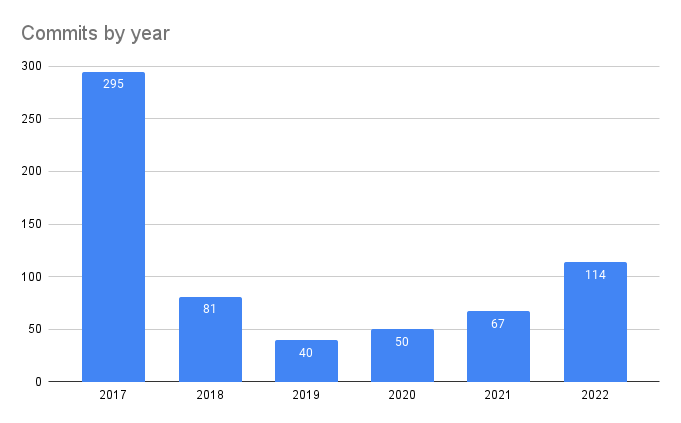
Lastly here are the commits grouped by year, though remember that the first 3 months of the project were in 2016 and not tracked under source control. The game was released in early September 2022, so there were ~3.5 months left in that year.

Once the commit data was in the spreadsheet, I manually went through each message and assigned a category for the area of work that commit most contributed towards. The final categories were as follows:
The first thing to note is that the surprisingly small number of level design commits is quite misrepresentative, as a large part of the level design work was done during the first 3 months of development prior to source control, and later changes to levels were often bundled in with related changes to gameplay or rendering which were categorised separately. I gave each commit only one category, focusing on the primary topic.
Localization was the single largest category of work by number of commits, although Rendering has more if you include its Case subcategory. I found that Localization work does lend itself to frequent small commits, as I would work on one area of the game and ‘bank’ each language once it was working. So that’s a weakness of this ‘number of commits’ metric, but Localization was certainly one of the biggest areas of work in terms of time and effort too, so I think this is still pretty accurate.
A lot of the Admin category early on was configuring Defold. In the middle was debug functionality, for example when I did the final pass on the 16 case palettes I wanted to be able to tweak colours at runtime. Since the aquarium doesn’t otherwise use the d-pad, I added debug code there where up/down would cycle between the different parts of the case and left/right would cycle it through the 16 colours of the palette, with everything being logged to the console. This made it much faster and easier to experiment until I found combinations I liked. The other debug functionality I had was a cheat key (also triggered by four simultaneous touches on mobile) which would mark the current level as complete, or if done outside of a level it would mark the first 29 levels as complete so that I could easily test completing the final 30th level for the first time per save file. Towards the end the Admin category was mostly work on the itch store page HTML.
It turns out making the ‘actual game’ is quite a small part of the process. Game jams and small side projects are fun because that’s the part they focus on almost exclusively. Expanding that to a commercial level requires a tremendous amount of surrounding functionality. I think that’s a big part of why making games is hard; not only do you have to make something fun and interesting and engaging with hours of content, you also have to make a robust piece of software with a lot of functionality and good user experience.
Here are a couple of variations on the cumulative commits graph from earlier. The first shows the cumulative commits for each category, you can see when each category was being worked on. There’s a lot of Admin at the end for example, when I was creating the itch store page.
And here is another variation, where the cumulative number of commits per category is divided by the total number of commits in that category, so they all go from 0 to 100%. Some categories like Flows or Undo were done in one big burst, while others like Menus were continuously revisited throughout the project.
OK you’ve explained why the game took so long, now why did this devlog take so long?
Go away 
Will there be more devlogs?
Probably not!
What’s your next project?
Follow me on itch or Twitter to find out!
Thanks for reading, I hope you found it interesting. And if you haven’t already, please check out the game! Goodbye!
Hi @connor.halford, thanks for this writeup! What GUI issues are you referring to here? Is there something about Defold’s GUI that doesn’t allow for the same control as game objects?