Can you guys add support for DRAGONBONES ?
http://dragonbones.com/en/index.html#.V9Jw4fkrK9I
Please,
It has most of spine’s functionality, however it doesn’t cost 300$ and is Open Source!
Spine has a licensing lock on it’s users for the runtimes

Can you guys add support for DRAGONBONES ?
http://dragonbones.com/en/index.html#.V9Jw4fkrK9I
Please,
It has most of spine’s functionality, however it doesn’t cost 300$ and is Open Source!
Spine has a licensing lock on it’s users for the runtimes
We would love to, but no way to give this any prio right now. Because of our obvious bandwidth problem, we are working towards user extensions so things like these can be added by other users. In the mean time it would be great if you could add this as a Feature Request along with a sample json file you expect to be able to import. That makes it really fast for us to get an idea of the amount of work involved when planning. Thanks!
Too bad Defold is not open source 
I bet you would have gotten an active community driven development contributions like Godot.
Godot’s commit activity graph on github has been steadily growing
You have no idea how much I agree with what you just said.  Who knows what will happen in the future.
Who knows what will happen in the future.
Hello everyone!
It’s Friday and time for another teaser from the engine team. This time we’re showing particlefx callbacks which can be used to get information about the different states a particlefx emitter goes through. This feature will be released with engine version 1.2.88 on Monday.
The supported states are EMITTER_STATE_SLEEPING, EMITTER_STATE_PRESPAWN, EMITTER_STATE_SPAWNING and EMITTER_STATE_POSTSPAWN.

go.property("sleep", 0)
local points = 100
local radius = 150
local index = 1
local effects = {}
function particle_callback(self, particlefx_url, emitter_id, state)
if (state == particlefx.EMITTER_STATE_POSTSPAWN) then
index = (index) % #effects + 1
particlefx.play(effects[index], particle_callback)
end
end
function init(self)
local step = 2.0 / points
local centerx = sys.get_config("display.width") / 2
local centery = sys.get_config("display.height") / 2
for i = 0, points do
local x = centerx + math.cos(i * step * math.pi) * radius
local y = centery + math.sin(i * step * math.pi) * radius
effects[i] = factory.create("#factory", vmath.vector3(x, y, 0), nil, {})
end
go.animate(nil, "sleep", go.PLAYBACK_ONCE_FORWARD, 1, go.EASING_LINEAR, 1, 10, function()
particlefx.play(effects[index], particle_callback)
end)
end
Regards,
The engine team through Jakob
Hello!
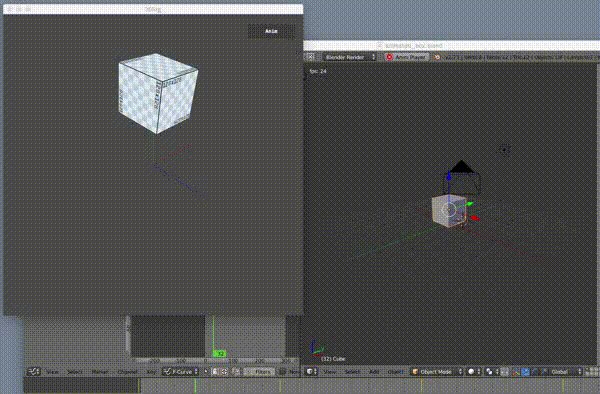
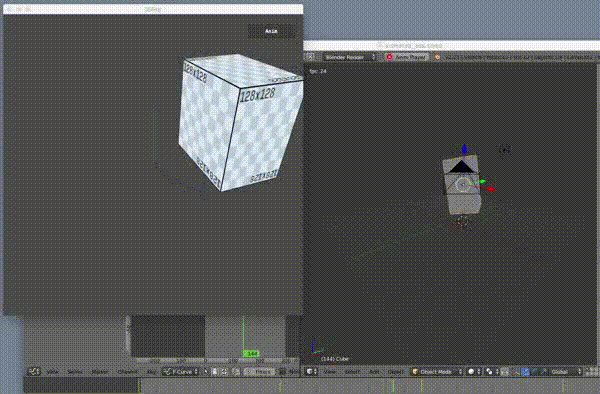
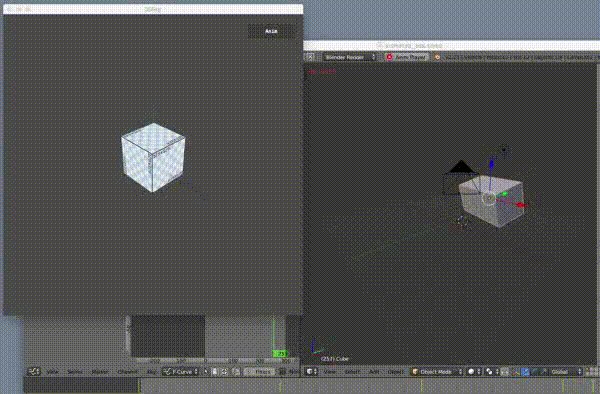
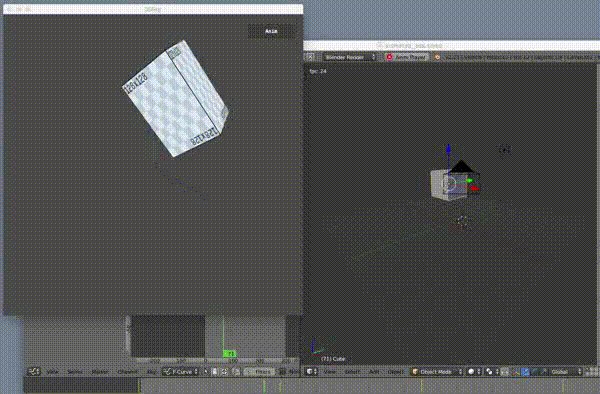
While everyone is eagerly awaiting the alpha release super duper early alpha release of editor 2, we still wanted to give everyone a sneak peak of some work-in-progress regarding animated collada models. 
Pictured: Defold running an exported animation and mesh from Blender.

Quite a bit left to do of course (very noticeable is the lacking of correct curve interpolation), but it might peak someones interest! 
Hello,
This Friday we would like to put the spotlight on all work being made behind the scenes in order to let you focus on building great games! We are for example designing a brand new Git repository system to host your code. One of the big things that this new system addresses is network latency due to geographical distance. Our user base is spread all around our beautiful planet and we need to distribute the Git repositories close to the developer no matter where that might be. Local is key when it comes to reducing network latency.
So, keep creating great games and we take care of the rest!
/ Team Defold
Hi!
Lately, we have worked on adding a new game object component, the “Label” component.
In true teaser spirit, I won’t say more at this time, but instead present a sneak peek 

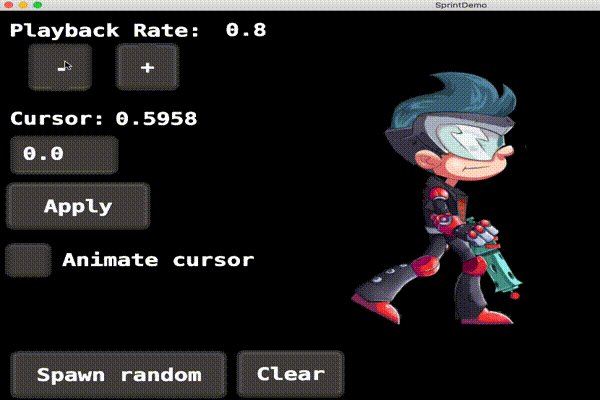
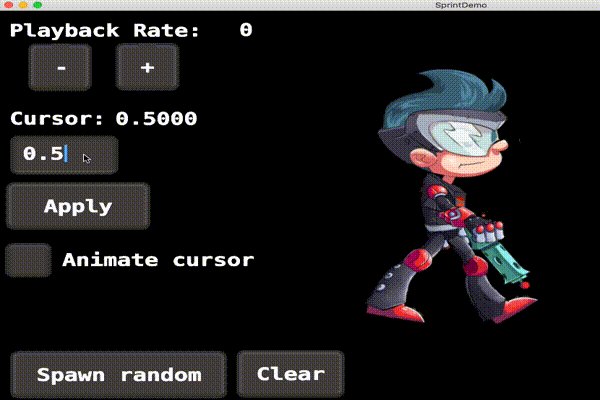
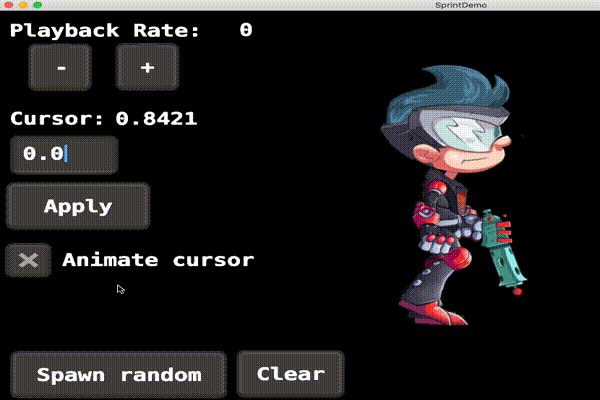
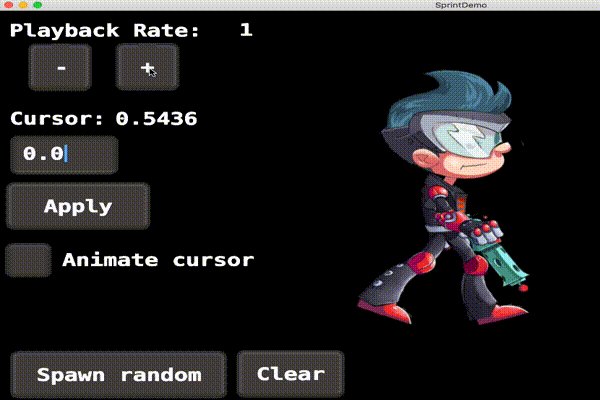
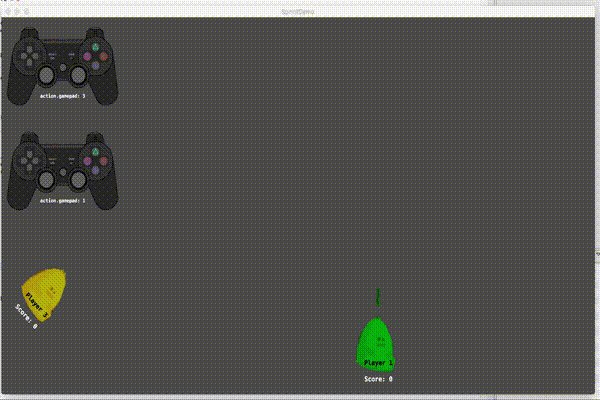
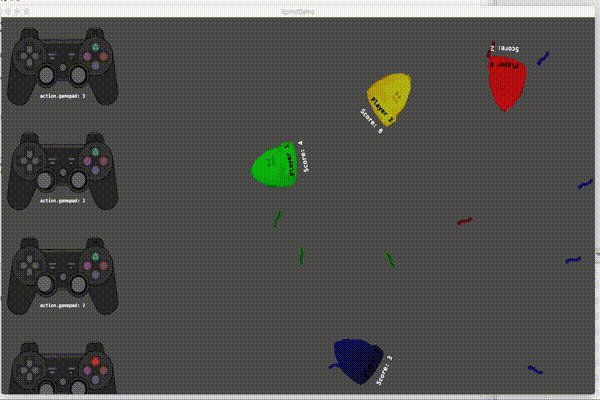
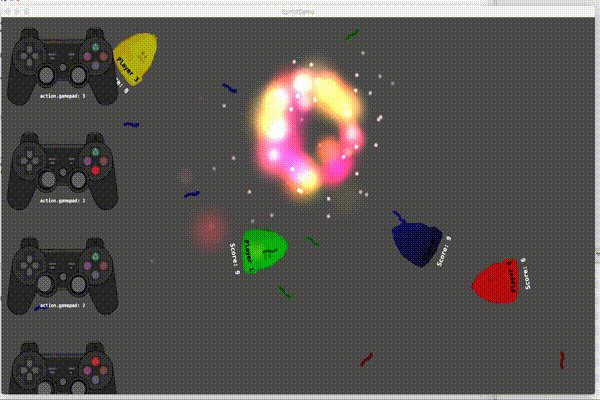
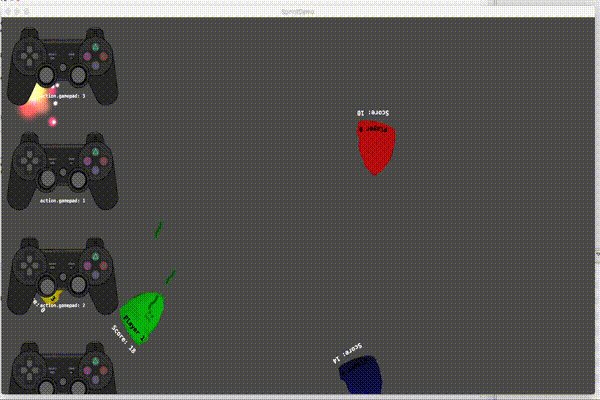
Hello everyone! It’s a rainy Friday in Stockholm and it’s time for another teaser from the engine team. This time we have two very different features to show you, spine cursor animation and multiple gamepads!
@Johan_Beck-Noren has been working on the (spine) cursor support which will allow for some new very cool features within a game and also reduce the complexity for existing implementations. As you can see in the gif below it’s possible to change the speed of an animation, set an explicit cursor position where the animation should start, animate the cursor to move between two animations and start multiple animations at different cursor positions.

@sven added support for multiple gamepads on desktop platforms, and built a game to show off the functionality. So far I’m the undisputed champion with a record of 268 kills to Svens 100-something kills. The gamepads on the left that shows the input from different players might be uploaded as an example later on.

Have a great weekend,
The Defold team through Jakob
Great! As an animator I especially like the cursor ones 
Super!
2 features I have been pushing for for a long time. Couch multiplayer for the win!!
Awesome! Waiting for multiply gamepads support for a long time
What about gamepad support in HTML5, @jakob.pogulis?
One thing that I think would greatly help messaging is a readonly property on the object information window that shows the URL you need to use to message that object. This is something I struggled with at first and still sometimes have to try three or four urls to get the right one. I think the messaging is a great feature.
Since most things we’ve been working on are now announced, we had a special existential meeting today about what do we post about in our roadmap rumours thread. Kinds of… 
Indeed, what are the new features you’d be excited about in Defold? Or shall we just fix more bugs, improve features we have already?