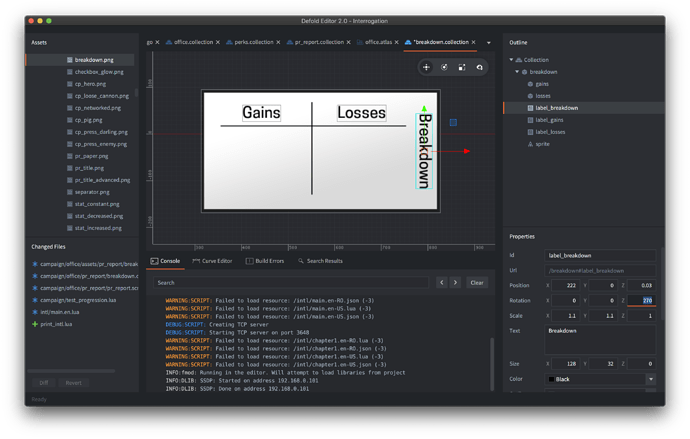
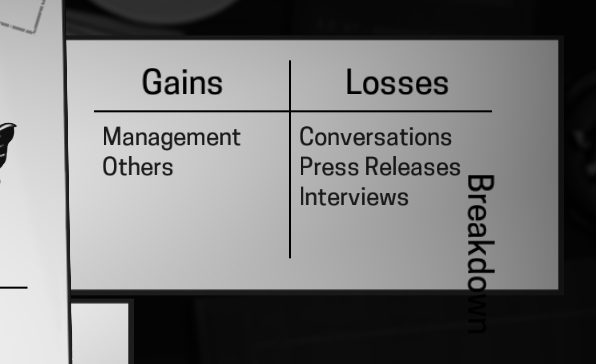
So, I think I found a bug. I have this label component, which is translated, rotated and scaled inside its parent game object. All looks fine in the editor, but when I run the game, the positioning is off:

As a work-around, nesting the label in a game object and then rotating the game object seems to solve my issue.