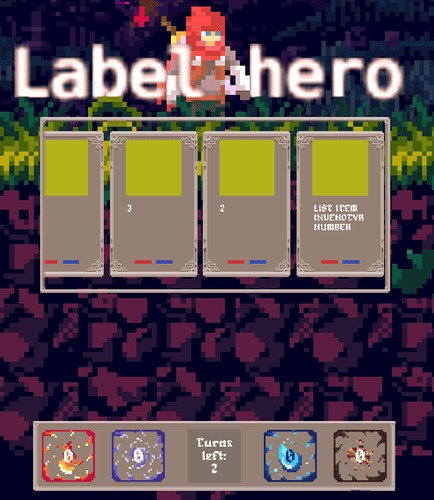
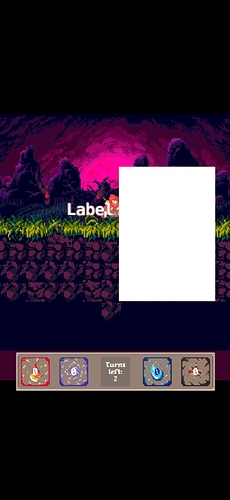
No, I’m using Gooey all the time and it’s my first problem like that. I made a custom dynamic list based on Gooey’s to make it work with horizontal swipes. I have a clipping mode set to “Stencil” for the stencil node and for any other node “None” clipping and the structure is like below. I do admit that I had many problems with layers, but I thought, that when I set up everything to work in Editor build, it will work in release too  Why is it different in release?
Why is it different in release? 
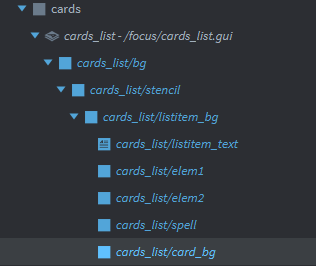
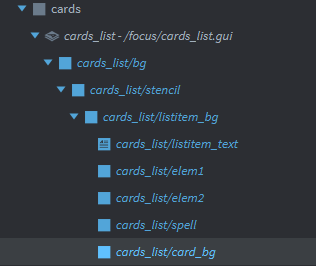
The hierarchy is ok for me:

I’m using a custom template, and as you can see I modify the properties in an instance of a template - those changes are applicable when builded, but - are they used in release?
And you know what? Indeed, it was a problem - thanks to your hint I double checked the clipping and there was a mistake in an original template. I modified the template instead of an inserted template in a parent gui and the problem in release disappear! So, to understand the problem completely - why is changing properties of an inserted template in GUI doesn’t apply to a release bundle?





 Why is it different in release?
Why is it different in release? 
 but no promises when
but no promises when