We have been hard at work with a feature dubbed NativeExtensions. You might have seen some snippets and teasers of this elsewhere on the forums, but we wanted to give everyone a short overview of the current state and where we are headed.
Background
Since we launched Defold we have received requests from external users (and internal) to be able to extend the engine using C/C++/ObjC/Java code. This would enable users to access and expose native functionality that Defold does not currently expose or have; examples range from adding third party ad libraries, SteamWorks SDK or platform specific features such as Apple Game Center.
Thankfully the engine is already built with this extendability in mind, our Facebook module is a good example of this which is one of many features built as an extension internally.
But just as any other feature in the Defold services, we want to expose such functionality to our users in a stable and easy-to-use way as possible.
What is an extension?
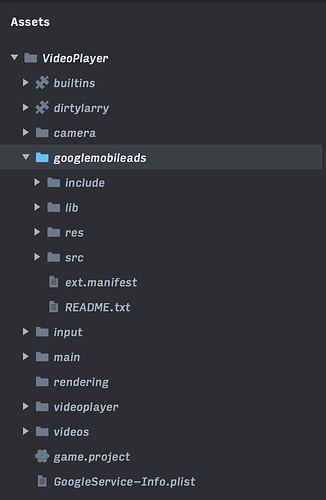
We want to keep the ease of having everything related to a game project inside the editor, or more specifically, keep everything in the game project. In its current form an extension is defined as a separate folder in your project with an accompanied manifest file describing any special compiler flags or libraries needed to build. This means that extensions can be part of your game project, just as any other resource you currently have, but also be included as Defold libraries.
On a technical level an extension will implement a few specific functions that the engine will call at different times, such as; app initialization/finalization, script initialization/finalization and frame update.
A bare minimum C++ code example;
#include <dmSDK/dmSDK.h>
static dmExtension::Result AppInitializeExtension(dmExtension::AppParams* params)
{
return dmExtension::RESULT_OK;
}
static dmExtension::Result AppFinalizeExtension(dmExtension::AppParams* params)
{
return dmExtension::RESULT_OK;
}
static dmExtension::Result UpdateExtension(dmExtension::Params* params)
{
return dmExtension::RESULT_OK;
}
static dmExtension::Result InitializeExtension(dmExtension::Params* params)
{
return dmExtension::RESULT_OK;
}
static dmExtension::Result FinalizeExtension(dmExtension::Params* params)
{
return dmExtension::RESULT_OK;
}
DM_DECLARE_EXTENSION(MyCoolExtension, "my_cool_extension", AppInitializeExtension, AppFinalizeExtension, InitializeExtension, UpdateExtension, 0, FinalizeExtension)
Defold SDK
For users to build upon Defold in a meaningful way we are going to supply a new artifact with each release that includes headers and libraries to build and interact with the engine.
Extender Server and Service
Not everyone is a coder, so to be able to build the engine without having to setup a complex dev environment we are going to supply a free cloud service that can build engine binaries for all our supported platforms. This service is something the editor (Editor v1, v2 and Bob) will communicate with and trigger build commands behind the scenes. So everyone on your team just need to open the project and press Build and Launch and let the editor work its magic. 
A discussion board post is maybe not the best forum (he he) to go into more details, particularly since we are in the middle of hammering out everything. But to peek your interest, here is a super simple extension example running AdMob on an iOS device:




 Game Center and my preferred ad networks are the main things I need before we can consider going Defold 100%. Are you planning to bundle any extensions other than Facebook? I’d like to see Game Center in particular.
Game Center and my preferred ad networks are the main things I need before we can consider going Defold 100%. Are you planning to bundle any extensions other than Facebook? I’d like to see Game Center in particular.

 Is it possible to include libs distributed as Apple frameworks yet? I can’t figure it out.
Is it possible to include libs distributed as Apple frameworks yet? I can’t figure it out.
 What happened to dmScript::Get/SetInstance? I’ve written an AdMob extension, and it almost works (I can show interstitials,) but any time I call a Defold fun from within a Lua callback (called from native extension code,) I get a crash. So, looking at
What happened to dmScript::Get/SetInstance? I’ve written an AdMob extension, and it almost works (I can show interstitials,) but any time I call a Defold fun from within a Lua callback (called from native extension code,) I get a crash. So, looking at