Pkeod 
Hello everybody,
I am seeing a lot of demos and games released and it is kind of “tickling” me, even though this is a free-time project, hehehehe
So today I bundled my game into a HTML5 Application to see how it felt on the browser, but when the game loads it throws the following exception:
Cannot enlarge memory arrays. Either (1) compile with -s TOTAL_MEMORY=X with X higher than the current value 268435456, (2) compile with -s ALLOW_MEMORY_GROWTH=1 which adjusts the size at runtime but prevents some optimizations, (3) set Module.TOTAL_MEMORY to a higher value before the program runs, or if you want malloc to return NULL (0) instead of this abort, compile with -s ABORTING_MALLOC=0
I am guessing it is because I have a very big texture… 8192x4096… 
It shows the same behaviour when I “Build HTML and Launch” it from Defold…
It used to run ok some time ago… 
Ah, yes, there are limitations on atlas size. If you plan to launch on mobile you should restrict atlas size to 2048x2048. And I think it varies a bit in a HTML5 application. There’s a webgl.MAX_TEXTURE_SIZE property (Javascript) that defines max texture size. Check here for the specifics of your own device https://www.browserleaks.com/webgl and here for stats http://webglstats.com/ I would stay below 4096x4096 and aim for 2048x2048 to keep all doors open.
Thanks for the tip @britzl
Ok, so, yes I plan to launch on mobile and all the other platforms supported by Defold  so what I’m going to do is I’m going to scale down a bit the animations, but still there is a lot of empty space, is there any way to handle this?
so what I’m going to do is I’m going to scale down a bit the animations, but still there is a lot of empty space, is there any way to handle this?
Could you show an example of what you mean?
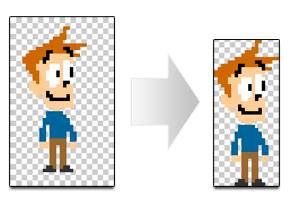
Yes, for example, a functionality that trims or crops the blank or empty space around each frame and keeps the information of the position of the drawing inside the frame, for example:

Or

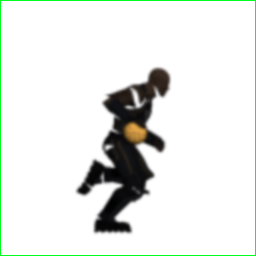
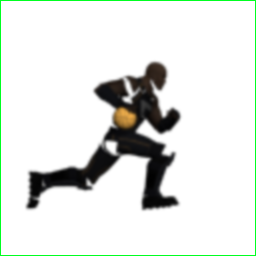
This happens (at least to me) when you have an animation like “run” where the width of each drawing inside a frame is different, like this:

And

In this last example, the legs are spread in one frame and close together in the other, but you have to keep the size of the images the same to maintain the position of the whole animation.
Or maybe it’s just me that I don’t know how to configurate properly the atlas 
And I guess I could use more than one atlas for all the animations of the same GameObject, right? 
Success! 
I resized the animations and it resulted in a 2048x2048 atlas texture! 
And it is working! 
I tested it on a Mac in Chrome, Firefox and Safari, and it seems to be working fine 
Ok, now, before I post it I want to make clear that it is a work in progress, it is a free-time “family” project (my daughter and me) and that I am not an artist, all the graphics are just there as concept, I did all of Jill’s animations and all the other sprites I got them from the internet to save development time  .
.
It will not be an endless runner, it will be level based.
Also, for now all the items pop randomly, but I think they should have some order…
The game, as you will notice, is an evolution from the getting started tutorial, and I haven’t finished many, many things, but it is running (and it will continue to run, because it does not have a “dead” state  )
)
Control:
The space bar is the only input, it is supposed to accept “tap” too, but it is not working yet.
Everything is activated by the space bar, for example, when you are running and press the space bar you jump, and depending on how much you press the space bar is the height of your jump, also when you are on the air and you press the space bar, you activate the current power up. Also when you are running over a box on the floor and press the space bar, you activate it.
Power-ups:
I added some power ups to collect, but I’m still coding what “magnet”, “fly” and “dash” should do. For now fly performs as glide and dash as double_jump.
Boxes on the ground:
The boxes on the ground are activated by the space bar, the try them, although I am still coding the blue one 
The Apples:
They give you health 
It is supposed to be fun, family game
You can play it here:
http://alethos.xyz/jill_run/
I hope you enjoy it!
Dude, “work in progress” stuff aside, this is great!  Really impressed by the animations of Jill – it really adds a lot of oumph when you work so much on the details like you’ve done; like the wobbly effect when you bounce off of a trampoline. Keep up the great work! What does your daughter think?
Really impressed by the animations of Jill – it really adds a lot of oumph when you work so much on the details like you’ve done; like the wobbly effect when you bounce off of a trampoline. Keep up the great work! What does your daughter think?
Nice!!!
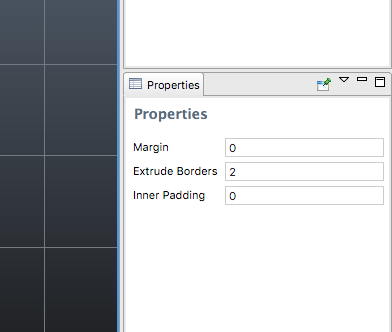
I notice that there are some artifacts on the edges on some graphics. To fix that, just set “Extrude borders” in the atlas to 1 or 2 pixels.

Thank you very much @Axel, your words are very encouraging!
I have received a very good response from my daughter  , she’s been involved in the design process, and she is the one pointing out any deficiencies in the animations
, she’s been involved in the design process, and she is the one pointing out any deficiencies in the animations  , she has been insisting me to update the ground imagery, because “it doesn’t feel like they are the same style…”
, she has been insisting me to update the ground imagery, because “it doesn’t feel like they are the same style…” 
And that makes me very happy 
@sicher, thank you about your tip! Yes, I had noticed those “artifacts” too and I didn’t know how to get rid of them, thanks! 
I will get a new release without the artifacts ASAP!
@sicher, thank you, I set Extrude Borders = 2 and there are no more artifacts 
But now, I have a problem with an animation, it’s “fly”, (one of the missing ones), I use frames (PNGs) of different sizes (135x150 and 78x138) and when I run it in the atlas editor (inside Defold) it runs well, but when it runs in-game it “auto-scales” all frames in the animation to the size of the first frame, distorting the ones with different size.
Is there a restriction on the frame size of an animation in that every frame in the animation must be the same size?
I have updated the online version so you can see what I’m talking about, I have set all the power ups to “fly” so you can try again and again the same animation, it’s like flappy birds (flappy jill!)
Thank you
Yes, all frames of a flip book animation must be of the same size.
Ok, I updated the frame size in the flipbook animation for “fly” and it’s running fine now.
I also added the “dash” power up behaviour, so the only one missing is “magnet”…
Any suggestions on how to implement a magnet power up?
Has anyone implemented a magnet power up in the getting started tutorial?
Hmmm… How to attract the coins in the platforms…

I updated the online version if someone wants to take a look 
For making a magnet power up I’d make another collision (I’d use a sphere collision box) around the player specifically for the coins and make it toggle-able so when you get a buff it activates for a brief amount of time. When a coin triggers it, just transform it into the player.
Also encase you didn’t know, your online version seems to let the user go off the screen and then the game keeps scrolling without you actually playing anymore.
@Giftcard thank you for your observation!, yes, I noticed that before, but right now I am focusing on the game mechanics (and I think I am almost done) and then I will head onto the level mechanics, where I plan to fix that.
About your suggestion for the magnet power up, it sounds good, I’ll take that in consideration, I was thinking something like what the HUD tutorial does but with the coin sprites instead 
Let’s see what happens… 
Hi, @jakob.pogulis , do you think you can point me out a little more on @sven 's idea please? I didn’t find anything related 
Thank you 
I think Sven is home with a fever, otherwise I’m sure he’d provide you with more information. I would probably do what @Giftcard suggested and create a collision object on your player object that will trigger when colliding with coins and when that happens move the coins towards the player’s position.
