Druid 0.4.0: https://github.com/Insality/druid/releases/tag/0.4.0
-
Add Drag basic component
- Drag component allow you detect dragging on GUI node
- Drag will be processed even the cursor is outside of node, if drag is already started
- Drag provides correct handle of several touches. Drag can switch between them (no more scroll gliches with position)
- Drag have next events:
- on_touch_start (self)
- on_touch_end (self)
- on_drag_start (self)
- on_drag (self, dx, dy)
- on_drag_end (self)
- You can restriction side of dragging by changing drag.can_x and drag.can_y fields
- You can setup drag deadzone to detect, when dragging is started (by default 10 pixels)
-
Druid Scroll component fully reworked. Input logic moved to Drag component
- Update scroll documentation
- [Breaking changes] Change constructor order params
- [Breaking changes] Change scroll:set_border to scroll:set_size
- Scroll now contains from view and content node
- View node - static node, which size determine the “camera” zone
- Content node - dynamic node, moving by Scroll component
- Scroll will be disabled only if content size equals to view size (by width or height separatly)
- You can adjust start scroll size via .gui scene. Just setup correct node size
- Different anchoring is supported (for easier layouting)
- Function scroll_to now accept position relative to content node. It’s more easier for handling. Example: if you have children node of content_node, you can pass this node position to scroll to this.
- Resolve #52: Content node size now can be less than view node size. In this case, content will be scrolled only inside view size (can be disabled via style field: SMALL_CONTENT_SCROLL)
- Fix #50: If style.SOFT_ZONE_SIZE equals to [0…1], scroll had glitches
-
Druid Grid Update
- Anchor by default equals to node pivot (so, more component settings in .gui settings) (#51)
- Function
grid:clearnow don’t delete any GUI nodes. Druid will not care aboutgui.delete_nodelogic anymore (#56)
-
Druid Hover component now have two hover events (#49):
- on_hover is usual hover event. Trigger only if touch or mouse action_id pressed on node
- on_mouse_hover action on node without action_id (desktop mouse over). Works only on desktop platform
-
Styles update:
- Styles table now can be empty, every component have their default style values
- Remove
component:get_stylefunction. Now you can only set styles - To get style values in component, add
component:on_style_changefunction. It’s invoked oncomponent:set_stylefunction - You can look up default values inside
component:on_style_changefunction or style component API on Druid API
-
Druid update:
- Now function
druid:removeremove instance and all instance children components. No more manual deleting child components (#41)
- Now function
-
Fix: Blocker component bug (blocker had very high priority, so it’s block even button components, created after blocker)
-
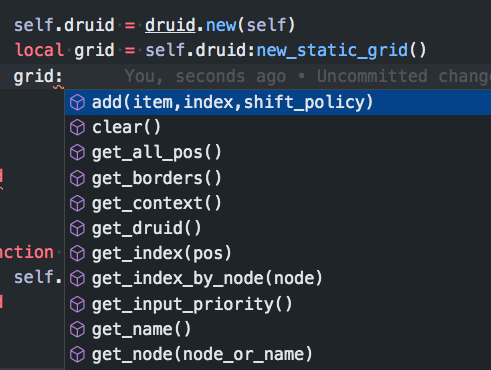
Fix #58: Bug, when druid instance should be always named
druid(ex:self.druid = druid.new(self)) -
Fix #53: Bug with final Druid instance without any components
P.S.: Thanks for any feedback you give to me. It’s very helpful