Moving files and folders around directories within Defold. Create a folder in the wrong place? Want to move it somewhere else?
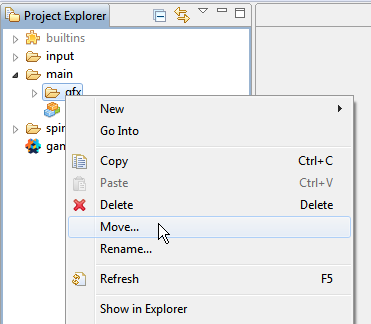
You can drag and drop folders and other resources, but this can be difficult to do properly. It’s more accurate to use the Move… option when you right click on any folder or resource.

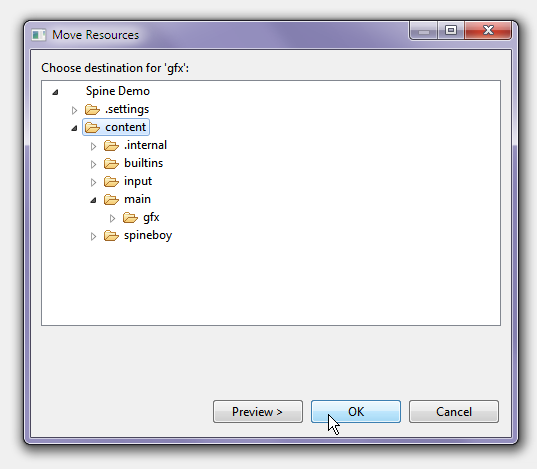
Then select a folder to move to

Moving many files at once is possible. You can click a resource in a longer list, hold down shift after you have selected a resources and then click on another resource to select the second resource and anything between. Hold ctrl to select / deselect indivdiual resources once you have other selections active. Then right click and select the move option.